css font屬性怎麼用
- silencement原創
- 2019-05-26 16:38:062376瀏覽

#指定段落的字型:
##
p
{
font-family:"Times New Roman",Georgia,Serif;
}
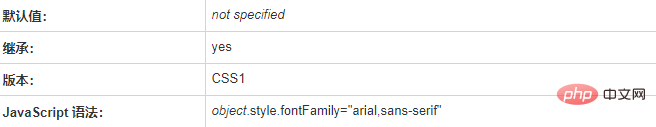
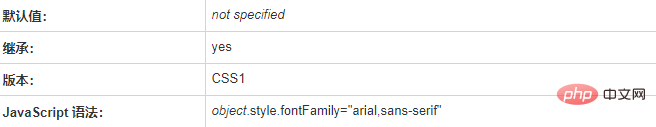
屬性定義及使用說明

以上是css font屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

#指定段落的字型:
##
p
{
font-family:"Times New Roman",Georgia,Serif;
}
屬性定義及使用說明

以上是css font屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!