html wbr標籤怎麼用
- silencement原創
- 2019-05-26 15:44:394510瀏覽

1、在html中,
2、
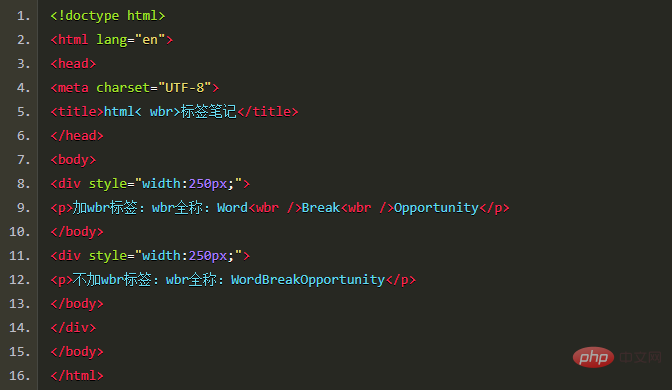
格式
#實例

以上是html wbr標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何在新視窗開啟站外鏈接下一篇:如何在新視窗開啟站外鏈接

1、在html中,
2、
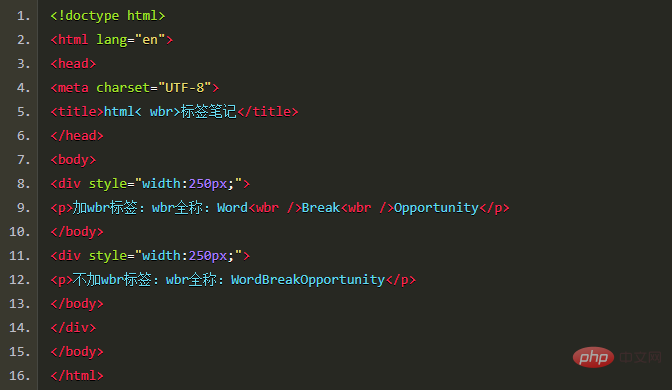
格式
#實例

以上是html wbr標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!