css position屬性怎麼用
- silencement原創
- 2019-05-26 13:37:236795瀏覽

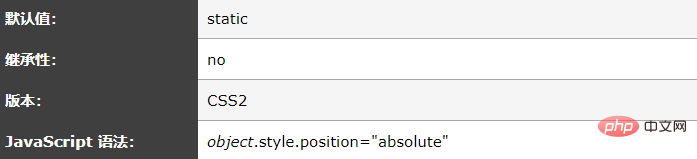
定義與文法
position 屬性規定元素的定位類型。
說明
這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的預設位置偏移。

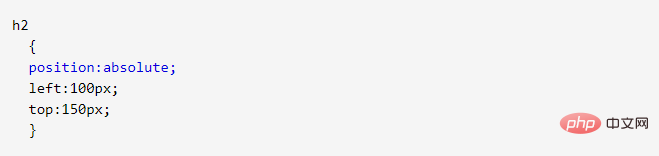
實例
定位h2元素

以上是css position屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

