js怎麼監聽
- (*-*)浩原創
- 2019-05-20 19:10:553553瀏覽
在Javascript中,瀏覽器一般分為兩大類:
① 基於IE核心的瀏覽器(版本號碼小於9的IE瀏覽器)
② 基於W3C核心的瀏覽器(版本號大於9的IE瀏覽器、Firefox、Google等瀏覽器)

1)基本語法:基於IE核心瀏覽器
dom物件.attachEvent(type,callback,capture) :為元素綁定事件監聽程式
參數說明:
type:綁定的事件類型,如onclick、onmouseover、onmouseout
callback:事件的處理程序,通常是一個匿名函數
capture:使用的瀏覽器模型,冒泡模型與捕獲模型,默認IE8以下的瀏覽器只支援冒泡模型!
2)基本語法:基於W3C核心的事件監聽
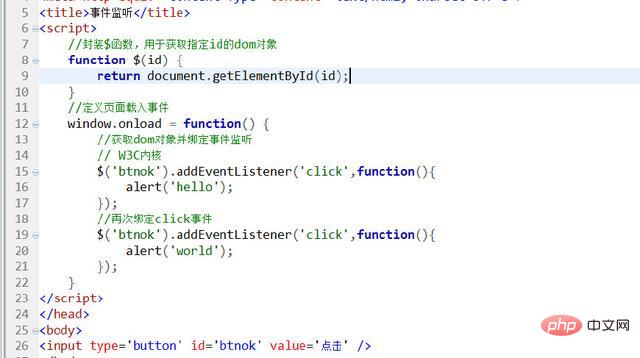
dom物件.addEventListener(type,callback) :為W3C核心瀏覽器綁定事件監聽
參數說明:
type:綁定事件類型,不帶'on'前綴,如click,mouseover,mouseout
callback:事件的處理程序,通常是一個匿名函數

2、總結事件監聽的區別
IE核心的監聽方式與W3C核心的監聽方式:
①方式不同
IE核心的瀏覽器使用attachEvent進行綁定
W3C核心的瀏覽器使用addEventListener進行綁定
# ②參數不同
IE核心瀏覽器,其綁定方式一共有三個參數type,callback,capture(使用的瀏覽器模型)
W3C核心瀏覽器,其綁定方式一共有二個參數,type和callback
③type參數不同
IE內核的瀏覽器,type是需要加上'on'前綴的,如onclick
#W3C內核瀏覽器,type是不需要添加'on'前綴的,如click
④觸發順序不同
IE內核的瀏覽器,其事件監聽是先綁定後觸發,後綁定的先觸發
W3C核心的瀏覽器,其事件監聽是先綁定先觸發,後綁定的後觸發
以上是js怎麼監聽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

