css程式碼是什麼
- (*-*)浩原創
- 2019-05-18 11:18:3111046瀏覽
css代碼是一些有意義的、規律的英文字符,代表css屬性及屬性值。 css程式碼用於佈局html樣式。 css程式碼與html程式碼可以佈局出完整的靜態網頁。

CSS全稱為Cascading Style Sheets,中文翻譯為“層疊樣式表”,簡稱CSS樣式表又被我們稱為CSS樣式,CSS樣式又被作為一種能製作出各種樣式網頁的技術統稱。
首先我們從字面理解,CSS是指CSS樣式表;代碼指有一定規律的單字組成。
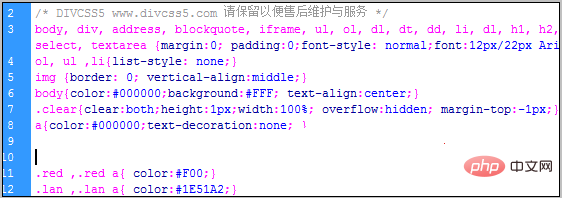
Css程式碼是一些有意義的英文組成,包括css屬性英文及值組成,如下圖

CSS程式碼片段截圖
分析上圖:css程式碼由css命名加上、「{」、加css屬性、加屬性值最後以「}」結束組成css屬性選擇器。
Css 程式碼是控制網頁顯示樣式。
日常所指CSS程式碼包含是完整CSS選擇器。

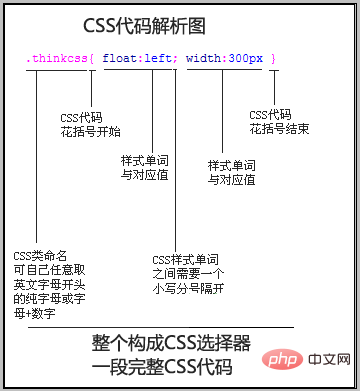
CSS程式碼解析圖,
這段CSS程式碼為class應用,命名為thinkcss對應HTML運用即class="thinkcss",設定此類CSS浮動靠左(float:left),css寬度(width:300px)為300px
關於csS程式碼總結:
CSS程式碼指具有規則CSS程式碼規則語法的程式碼,此程式碼具有佈局HTML樣式功能,我們所要學到即,CSS程式碼與HTML程式碼之間聯繫,CSS程式碼與HTML程式碼開發成完整的HTML網頁,最終使用HTML(至少包含CSS程式碼檔案和HTML程式碼檔案)嵌入程式製作成完整網站。
以上是css程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

