什麼是css盒子模型
- 清浅原創
- 2019-05-14 16:05:378086瀏覽
css盒子模型又稱為框模型,盒子的最內部是元素的實際內容即元素內容,緊挨著元素框外部的是內邊距,其次是邊框,然後最外層是外邊距,這幾部分共同組成了盒子模型
盒子模型是html css中最核心的基礎知識,了解這個重要的概念才能更好的排版,進行頁面佈局。以下是總結的關於css盒子模型的知識,希望對大家有幫助。

一、css盒子模型概念
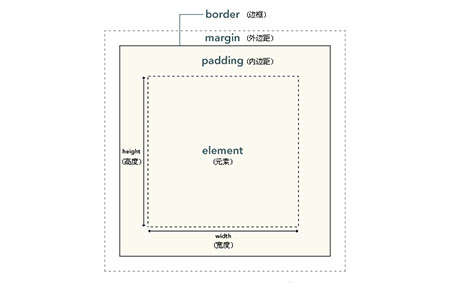
CSS css盒子模型又稱框模型(Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素。如圖:

圖中最內部的框是元素的實際內容,也就是元素框,緊鄰元素框外部的是內邊距padding,其次是邊框(border),然後最外層是外邊距(margin),整個構成了框模型。通常我們設定的背景顯示區域,就是內容、內邊距、邊框這一塊範圍。而外邊距margin是透明的,不會遮擋週邊的其他元素。
那麼,元素框的總寬度= 元素(element)的width padding的左邊距和右邊距的值margin的左邊距和右邊距的值border的左右寬度;
元素框的總高度= 元素(element)的height padding的上下邊距的值margin的上下邊距的值+ border的上下寬度。
二、css 外邊距合併(疊加)
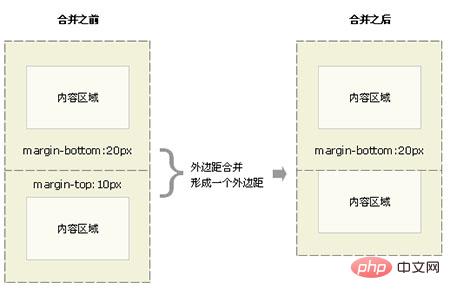
兩個上下方向相鄰的元素框垂直相遇時,外邊距會合併,合併後的外邊距的高度等於兩個發生合併的外邊距中較高的那個邊距值,如圖:


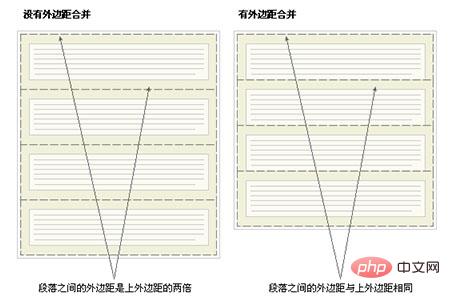
比較容易理解,所以在頁面中有時候遇到實際情況是需要考慮這個因素的。當然外邊距合併其實也有存在的意義,如下圖:

#要注意的是:只有普通文檔流中區塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
css reset 中也會常用到
* {
margin : 0;
padding : 0;
}三、box-sizing屬性介紹
box-sizing屬性是使用者介面屬性裡的一種,之所以介紹它,是因為這個屬性跟盒子模型有關,而且在css reset中有可能會用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,預設值,可以使設定的寬度和高度值套用到元素的內容框。盒子的width只包含內容。
即總寬度=margin border padding width
(2) border-box , 設定的width值其實是除margin外的border padding element的總寬度。盒子的width包含border padding 內容
即總寬度=margin width
很多CSS框架,都會簡化盒子模型的計算方法。
(3) inherit , 規定應從父元素繼承box-sizing 屬性的值
關於border-box的使用:
#1、一個box寬度為100%,又想要兩邊有內間距,這時候用就比較好
2、全域設定border-box 很好,首先它符合直覺,其次它可以省去一次又一次的加加減減,它還有一個關鍵作用——讓有邊框的盒子正常使用百分比寬度。
四、實際開發中遇到的和框模型相關的應用及小問題。
1、margin越界(第一個子元素的margin-top和最後一個子元素的margin-bottom的越界問題)
以第一個子元素的margin-top 為例:
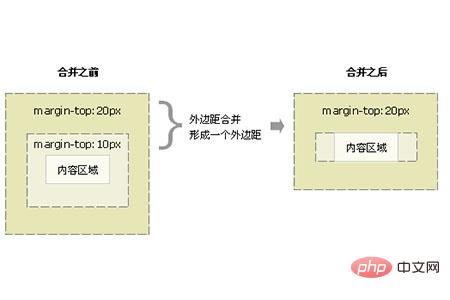
當父元素沒有邊框border時,設定第一個子元素的margin-top值的時候,會出現margin-top值加在父元素上的現象,解決方法有四個:
(1)給父元素加邊框border (副作用)
(2)給父元素設定padding值 (副作用)
#(3)父元素加入overflow:hidden (副作用)
(4)父元素加上前置內容生成。 (推薦)
以第四種方法為例:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>2、瀏覽器間的盒子模型。
(1)ul標籤在Mozilla中預設是有padding值的,而在IE中只有margin有值。
(2)標準盒子模型與IE模型之間的差異:
標準的盒子模型就是上述介紹的那種,而IE模型更像是box-sizing : border-box ; 其內容寬度也包含了border和padding。解決辦法就是:在html範本中加doctype宣告。
3、用盒子模型畫三角形
#<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right
四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>页面显示结果为:

以上是什麼是css盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

