JavaScript載入:defer與async
- 藏色散人轉載
- 2019-05-09 09:35:562694瀏覽

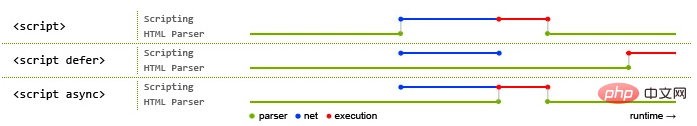
頁面的解析過程是單線程的,但是單線程也可有同步與非同步之分,script標籤的解釋方式分為3種,預設、defer和async三種
<script src="script.js"></script>
預設模式,瀏覽器會立即載入並執行指定的腳本,「立即」指的是渲染該script 標籤之後的所有文件內容之前,也就是說不等待後續載入的文件元素,讀取到就載入並執行。
<script async src="script.js"></script>
async 載入模式,載入和渲染後續文檔元素的過程, script.js 非同步加載,並且在script.js載入完成之後同步執行script.js(可能在後續文件元素解析完成的過程中)
<script defer src="script.js"></script>
defer載入模式,載入和渲染後續文檔元素的過程, script.js 非同步加載,並且在script.js載入完成和後續文件元素解析完成之後同步執行script.js

#script 標籤解析時間圖
只有以src屬性連結的script標籤這2個屬性才會運作。
<script defer type="text/javascript" src=""></script>
不帶src屬性script標籤在文件載入時順序加載,這兩個屬性無效。
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>以上是JavaScript載入:defer與async的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:aliyun.com。如有侵權,請聯絡admin@php.cn刪除

