ajax怎麼顯示data
- anonymity原創
- 2019-05-08 11:44:253126瀏覽
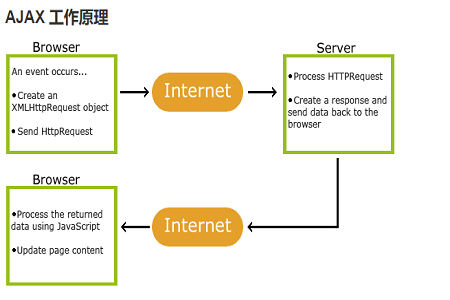
什麼是ajax?
ajax() 方法透過 HTTP 請求載入遠端資料。
此方法是 jQuery 底層 AJAX 實作。簡單易用的高層實作請見 $.get, $.post 等。 $.ajax() 傳回其建立的 XMLHttpRequest 物件。大多數情況下你無需直接操作該函數,除非你需要操作不常用的選項,以獲得更多的彈性。
最簡單的情況下,$.ajax() 可以不帶任何參數直接使用。

ajax請求所得到的結果在哪裡?
success:要求為Function類型的參數,請求成功後呼叫的回呼函數,有兩個參數。
(1)由伺服器傳回,並依據dataType參數處理後的資料。
(2)描述狀態的字串。
function(data, textStatus){
//data可能為xmlDoc、jsonObj、html、 }

這裡有個範例,頁面js程式碼:
<script>
//ajax页面刷新
function changeDept() {
//var areaID = document.getElementById("areaId").value;
//var types = 'PERSONAL';
$.ajax({
type : "post",
dataType : "json",
//url : "${path}/businessguide/findOrgByDivisionCode.action?divisionCode="+ areaID,
success : function(data) {
//方法一:
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
$(".weather").text("温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg);
} else {
alert(data.status);
}
//方法二:
var html='';
var status = data.status;
if (data.code == "0") {
$(".weather").empty();
html+='"温度" + data.temp + "天气" + data.weather + "图标"+ data.weatherimg';
$(".weather").append(html);
} else {
alert(data.status);
}
}
});
}
</script>頁面呼叫程式碼:<body>
<span class="weather"> </span>
</body>
以上是ajax怎麼顯示data的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:414request怎麼解決下一篇:414request怎麼解決

