html5搜尋比對怎麼做?
- little bottle原創
- 2019-05-08 09:27:394060瀏覽
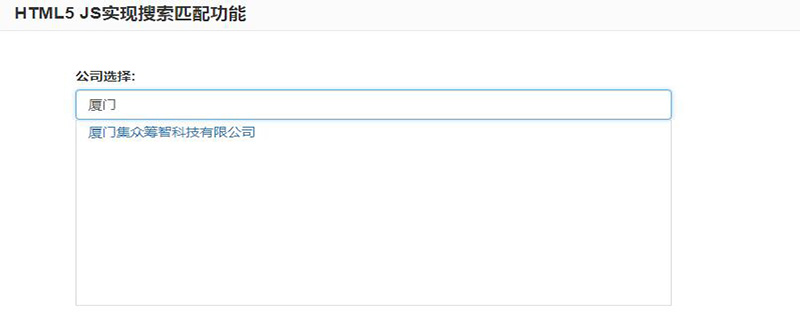
【HTML5 jquery】實現的搜尋匹配效果,或者說是搜尋過濾,當你在文字方塊輸入一個字元時,如果下邊的列表中有以此為開頭的內容時,就會自動為你顯示相關內容。

範例中僅列出了一些,用時候你可以自己再完善下,程式碼僅為您提供一種思路,希望對你是有幫助的
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司选择:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="请选择" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">厦门集众筹智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">苏州高新区文体发展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美罗城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技开发有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蜗爱生活科技开发有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒乐便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">广东胜佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">顺义李先生说</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集团股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏图三胞高科技术有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州连锁超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽车租赁有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龙湖商业地产(重庆区)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜阳华联集团股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="801"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭胜酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好伦哥餐饮有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驿酒店集团有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})以上是html5搜尋比對怎麼做?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html網頁檔案的標記有哪些下一篇:html網頁檔案的標記有哪些

