html5中title標籤怎麼用
- 清浅原創
- 2019-05-05 11:14:336925瀏覽

html網頁中只能有一個標題標籤作為唯一標題顯示,那麼為什麼要設定title標籤呢,因為當網頁有了標題之後,瀏覽者一看就會知道網頁的相關內容。
title標籤的語法
<title></title>
title 元素在所有 HTML 文件中是必需的。它的作用:
定義瀏覽器工具列中的標題
提供頁面被加入到收藏夾時的標題
顯示在搜尋引擎結果中的頁面標題
title標籤放置位置
位於93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1內
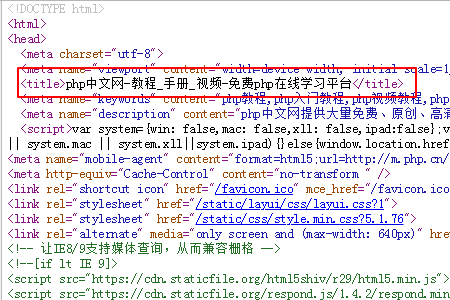
以下是PHP中文網網頁原始碼標題標籤位置截圖(位於93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1內)

#範例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
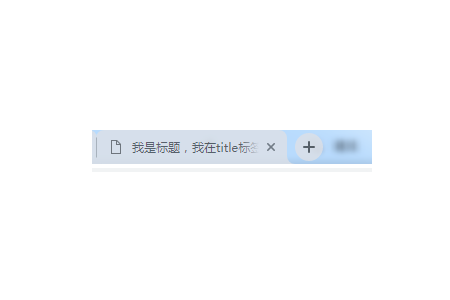
效果圖:

以上是html5中title標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html中href什麼意思下一篇:html中href什麼意思

