在上一篇文章中主要是簡單的介紹了一下Bootstrap,這篇文章進一步了解相關內容,為之後的學習打下基礎。

從Visual Studio 2013前不久的更新中看,微軟是將Bootstrap3的新版本加入到了VS當中,所以學習Bootstrap3也沒什麼顧慮了。
一、下載BootStrap
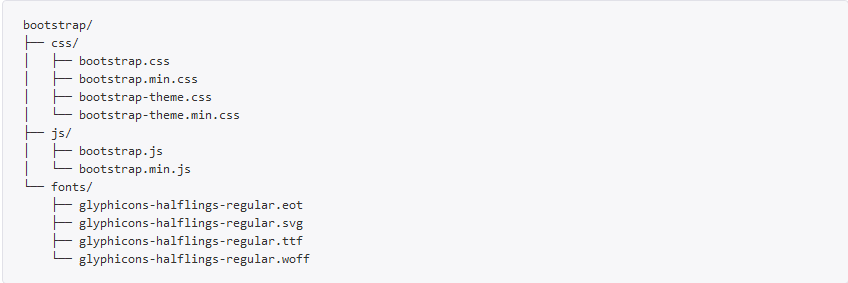
官網的檔案很詳細簡單,對於下載來說也有多種方式。對我們開發者來說,估計最簡單的方式就是直接下載編譯和壓縮後的CSS、JavaScript文件,另外還包含字體文件,但不包含文件和原始碼文件。打開解壓縮包之後可以發現包含三個資料夾 css、fonts、js。
可以來查看三個資料夾中的檔案

這是最基本的Bootstrap組織形式:未壓縮版的檔案可以在任意web專案中直接使用。我們提供了壓縮(bootstrap.min.*)與未壓縮 (bootstrap.*)的CSS和JS檔。字體圖示檔來自於Glyphicons。
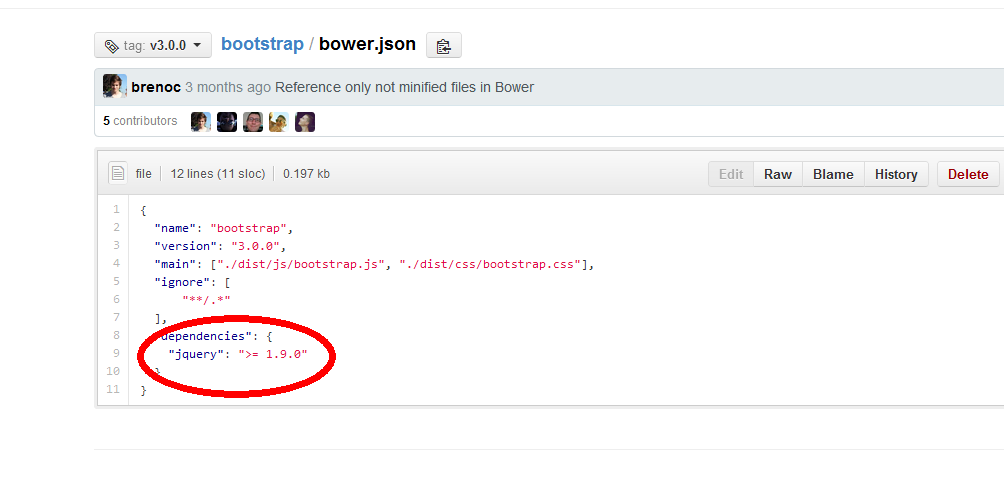
bower.json中列出了Bootstrap所支援的jQuery版本。

可以看到依賴的jQuery函式庫的版本>=1.9.0即可。
以下透過造訪http://jquery.com/

我來下載最新的版本2.03
可以透過IE直接存取http://code.jquery.com/jquery-2.0.3.min.js

另存到與Bootstrap資料夾下的js資料夾裡面。
注意:所有Bootstrap外掛程式都依賴jQuery。而且在正式的專案當中我們推薦使用壓縮之後的版本,因為它的體積很小(裡面取出了註解的文字和空白)。
二、在網頁中使用Bootstrap
我們創造了一個最簡單的基本模版
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1 id="Hello-world">Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1.首先我們可以將Bootstrap的樣式檔案引用當網頁中
2.如果你需要使用Bootstrap架構提供JavaScript插件的話,那麼需要將架構的js檔案連結引用到網頁中,上面也有提到JavaScript插件都是依賴與jQuery庫的,所以我們當然也需要連結引用jquery的庫檔
3.viewport的標籤,這個標籤可以修改在大部分的行動裝置上面的顯示,為了確保適當的繪製和觸控螢幕縮放。
4.我們使用的html5的一些新的標籤,那麼在IE9以下的瀏覽器並不支援這些標籤,也不能為這些標籤進行添加樣式。 那麼修復這個問題我們需要連結引用的檔案如下
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]-->
意思是說如果使用者IE瀏覽器的版本小於IE9,那麼就會載入這兩個js檔案庫,現在就可以使用這些新的標籤,並且可以在這些標籤上新增樣式了。
就這樣我們最簡單的Hello World!頁面呈現在了大家面前。

三、總結
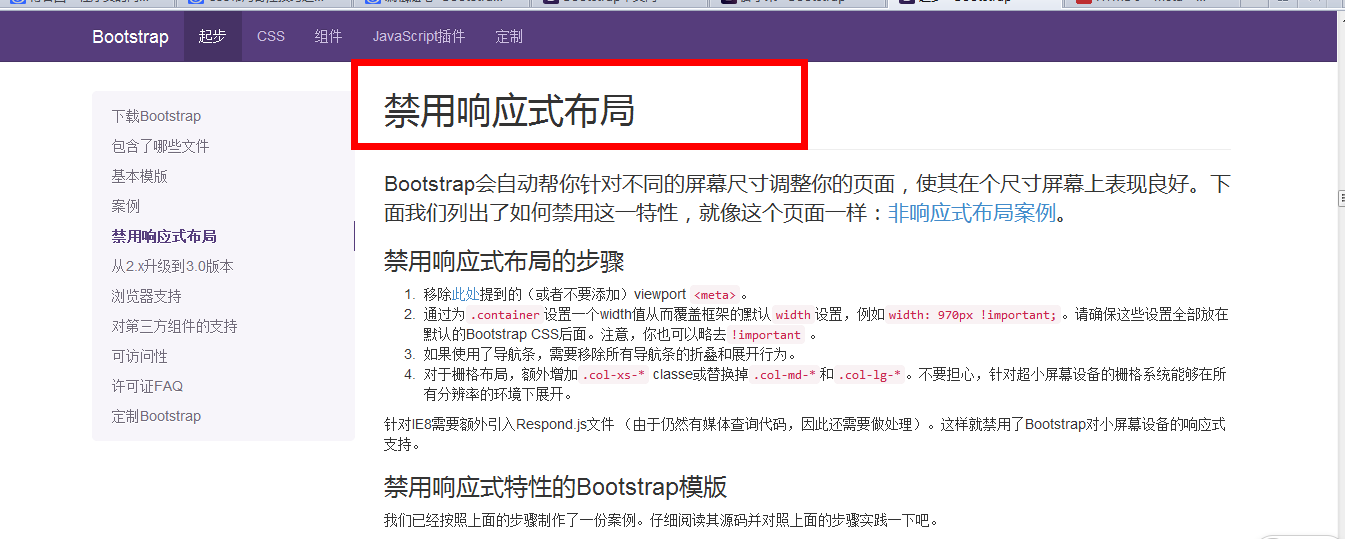
在上面我們也啟用了響應式的佈局。當然有些網站可能不需要進行響應式的佈局,我們就需要進行手動的停用這個佈局,這個文檔當中也有詳細的說明。

感覺有點枯燥乏味,但千萬不要放棄對Bootstrap的喜愛,因為當下最流行的前端開發框架就是Bootstrap,精彩的內容還在後面吶,大家一定不要錯過。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






