今天來給大夥好好說說,這css 3d應該如何使用,以及相關的空間座標軸的知識。有興趣的朋友來了解一下,希望對你有幫助。
先上效果圖:

# 基本想法:三層結構:視角容器>>載體>>具體3d圖像。
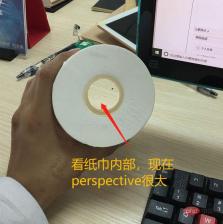
視角容器:決定3d的呈現效果,這裡的pespective屬性接收參數為像素,perspective的值越大,代表「 眼睛離觀察物越遠”,值越小,代表“眼睛越靠近觀察物”
缺少perspective屬性,將無法調整觀測的視角。


# :支援承載3d映像
這個載體跟普通的html標籤最大的差別在於它多了一個屬性:transform-style:preserve-3d。表示它支援3d影像顯示。
如果缺少了這個屬性,進行過3d轉換的3d圖形們將被壓在一個2d平面內,無法呈現出3d效果,因為容器都是扁的,即使內容是3d的也於事無補。
具體3d圖像:從2d到3d的轉換
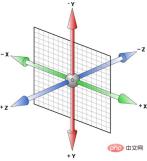
這裡的3d圖像都是由2d平面圖像轉換而來,那麼要如何轉換呢。需要用到translateX,translateY,translateZ屬性,當然簡寫也就是translate-3d,還有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋轉)的具體規則,都是基於下方這張著名的參考圖:三維座標圖進行的。

首先說translate的規則,這個自然不必多說,對照著看就可以了,比如說translateZ(-100px)在這幅圖中就相當等於影像往-z軸的方向移了100px,形像一點的說法就是「向螢幕內部凹陷了100px」。 translateX,translateY以此類推。
難點在rotate,告訴大家一個很簡單的判斷法則:正向軸對著眼睛,順時針則旋轉角度為正,逆時針則旋轉角度為負。
或用左手法則也行:#伸出左手,大拇指指向正軸方向,四根手指的指向即是旋轉正向,但務必記得是左手!
左手哥鎮場:


。 ######### ###################### 就是這麼簡單,例如現在我們要製作一個3d骰子,首先六個平面圖都如上圖所示擺在三維座標系的中心店,他們的大小都跟載體一樣,要變成一個骰子,需要做如下變換:############ ###(註:載體和6面的長寬皆為200px)############ ######### ###對照著3d圖,大家比劃比劃就知道怎麼回事了。 ############ 附上全部原始碼:######
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
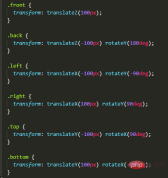
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>希望本文對你有幫助。
以上是淺談css 3d與空間座標軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM
將GraphQL操場與Gatsby一起使用Apr 19, 2025 am 09:51 AM我假設你們中的大多數人已經聽說過蓋茨比,至少很鬆散地知道,這基本上是一個用於React站點的靜態站點生成器。通常


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器












