HTML怎麼佈局
- 清浅原創
- 2019-04-26 13:57:1023668瀏覽
利用HTML進行佈局的方法有:1、透過「f5d188ed2c074f8b944552db028f98a1」標籤來排列表格的行和列來實現頁面佈局的效果;2、將網頁內容放在多個頁面中的多列佈局;3、使用div和span標籤進行佈局。

#頁面佈局是圖形設計的一部分,用於處理頁面上視覺元素的排列。接下來在文章中為大家詳細介紹如何利用HTML進行網頁佈局,希望對大家有幫助。
【推薦課程:HTML教學#】
頁面佈局:
標題:前端的一部分,用於頁面頂部。 1aa9e5d373740b65a0cc8f0a02150c53標籤用於在網頁中新增標題部分。
導覽列:導覽列與功能表清單相同。它用於使用超連結顯示內容資訊。
索引/側邊欄:它包含其他資訊或廣告,並不總是需要添加到頁面中。
內容部分:內容部分是顯示內容的主要部分。
頁尾:頁尾部分包含聯絡資訊和與網頁相關的其他查詢。頁腳部分始終放在網頁的底部。 c37f8231a37e88427e62669260f0074d標籤用於設定網頁中的頁尾。
使用表格佈局
最簡單和最受歡迎的建立佈局的方法是使用HTML f5d188ed2c074f8b944552db028f98a1標籤。可以按照自己喜歡的方式來對表格中的列和行進行排列
例
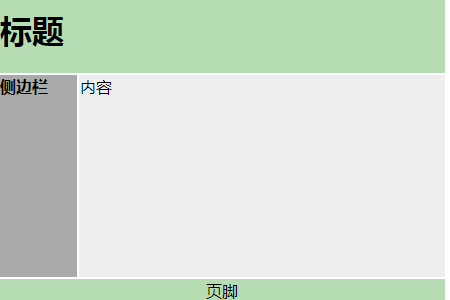
例如,使用包含3行和2列的表來實現以下HTML佈局範例,但頁眉和頁尾列使用colspan屬性跨越兩列
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>#效果圖:

多列佈局
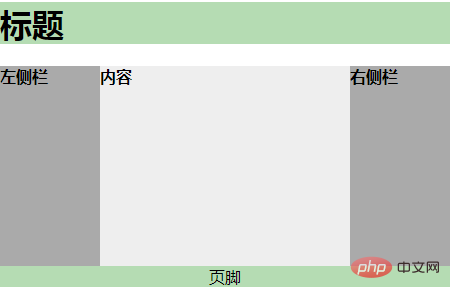
將網頁內容放在多個頁面中,可以將內容保留在中間欄位中,也可以使用左欄使用選單,右邊欄位可以用來放置廣告或其他內容。
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>效果圖:

#使用div佈局
##dc6dce4a544fdca2df29d5ac0ea9906b元素是用於對HTML元素進行分組的區塊級元素。雖然dc6dce4a544fdca2df29d5ac0ea9906b標記是區塊級元素,但HTML 45a2772a6b6107b401db3c9b82c049c2元素用於在內聯層級對元素進行分組 <div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>
效果圖:

以上是HTML怎麼佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

