TypeScript入門指南
- 藏色散人原創
- 2019-04-20 10:54:242794瀏覽
在本篇文章中,我們將學習什麼是TypeScript以及如何在專案中使用TypeScript。推薦:《js教學》

什麼是 TypeScript?
● typescript是一組JavaScript的超集,它可以編譯成純JavaScript。
● TypeScript是由微軟開發和維護的。
● TypeScript為JavaScript程式碼提供靜態型別檢查。
● TypeScript在編譯時提供了使用者友善的錯誤。
入門:
我們可以在TypeScript中使用新的JavaScript特性和未來的建議。
讓我們使用節點套件管理器(npm)安裝typescript編譯器。
執行以下命令在電腦中安裝typescript編譯器。
npm i -g typescript
如果您正在使用mac,那麼您需要在命令之前添加sudo
運行以下命令在您的機器中建立一個新目錄。
mkdir learn-typescript cd learn-typescript
現在,在您最喜歡的程式碼編輯器中開啟learn-typescript資料夾,並建立一個名為dummy.ts的新檔案。
.ts是一個typescript擴充。
寫我們的第一個TypeScript程式碼
讓我們在虛擬程式碼中寫第一個typescript程式碼。 ts文件。
dummy.ts
let dummy: string = "Hello Boss";
在上面的程式碼中,我們添加了一個類型註解字串,因此只有當我們試圖傳遞數字或陣列等字串以外的字串時,虛擬變數才允許傳遞字串。
編譯我們的TypeScript程式碼
讓我們透過執行下面的指令來編譯TypeScript程式碼。
tsc dummy.ts #tsc : typescript compiler
現在,您可以看到一個名為dummy.js的新檔案是由typescript編譯器產生的,其中包含我們的純JavaScript程式碼。
讓我們透過將錯誤的值傳遞給虛擬變數來產生第一個錯誤。
dummy.ts
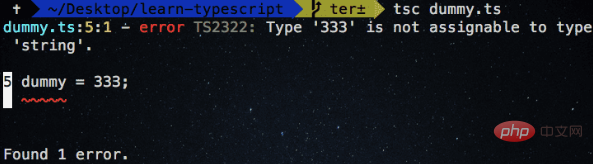
let dummy: string = "Hello Boss"; dummy = 333

您是否看到typescript編譯器產生一個不能賦值給string的錯誤「333」?
輸入註解
#類型註解意味著我們將契約傳遞給變數、函數或對象,只有當我們試圖傳遞錯誤的類型時,才會接受特定的類型。
TypeScript為我們提供了不同的類型,其中大部分來自JavaScript類型。
字串類型
字串由單引號(")或雙引號("")聲明。透過使用字串類型,我們在typescript中引用字符字串資料型別。
範例:
let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;
數字型別
在TypeScript中我們有浮點數就像在JavaScript中一樣,這些浮點數在TypeScript中得到類型號。
let a: number = 1 ;
布爾類型
布爾資料類型只有兩個值,它們在typescript中要麼為真要麼為假,我們使用布爾類型接受布林值。
let isActive: boolean = true;
陣列
在TypeScript中,它們是接受陣列類型的兩種方式。
#第一種方法是元素類型後面跟著array[]。
// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];
在上面的程式碼中,我們加入了一個帶有陣列的字串型別[],因此fruits變數只能接受帶有字串的陣列。
第二種方式使用通用數組類型 Array
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
元組
在TypeScript中,我們有元組,這意味著我們只能為數組提供固定數量的元素類型。
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
我們聲明了一個包含三種類型的元組:string、number和string,這樣我們就有了一個包含三種類型的數組的固定長度。
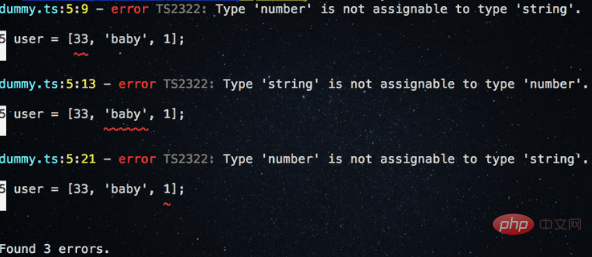
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now //re intializing with wrong values user = [33,'baby',1]; // Error
輸出:

any型別
有時我們不確定在這種情況下我們可以得到哪些類型的資料TypeScript為我們提供了一種any類型。
let isActive:any = false; // boolean isActive = "Do your work"; // string
陣列中的any 類型用法。
let user:any[] = ['1233','king',39,true]
在上面我們使用了any類型,因為我們不確定我們可以獲得什麼類型的資料到user數組。
function類型
#讓我們看看如何在函數中新增類型。
// function with two parameters are number type
function add(a:number,b:number):number{
return a+b;
}這裡,我們向函數參數和返回類型號添加了types。
我們可以選擇將返回類型留給函數,因為typescript可以透過查看函數的return語句自動確定返回類型。
#讓我們建立一個完全類型化的函數,因為在上面的程式碼中,我們剛剛創建了一個帶有類型的函數。
let add:(a:number,b:number)=>number;
add = function(a:number,b:number):number{
return a+b;
}
add(1,2) //correct在上面的程式碼中,我們確切地指定了add函數的類型。
函數中的可選參數和預設參數
在typescript中,如果沒有傳遞參數typescript會給我們一個錯誤,則嚴格要求每個參數都會給我們一個錯誤。
要讓函數參數可選,我們需要加?在參數的末尾。
可選參數範例
在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
以上是TypeScript入門指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!

