如何使用nodejs分離html檔案裡的js和css(程式碼範例)
- 不言轉載
- 2019-04-11 14:03:202197瀏覽
這篇文章帶給大家的內容是關於如何使用nodejs分離html檔案裡的js和css(程式碼範例) ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
摘要: 本文要實現的內容,使用nodejs 對檔案的增刪改查,演示的範例-》分離出一個html 檔案裡面的script 和style 裡面的內容,然後單獨產生js檔案和css 文件。中間處理非同步的api-》async/await , Promise
專案託管:extract-js-css , 歡迎star
#直接上程式碼:
// extract-js-css
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length> {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css">';
let jsrc = '<script src="./test.js">';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()</style></_files.length>
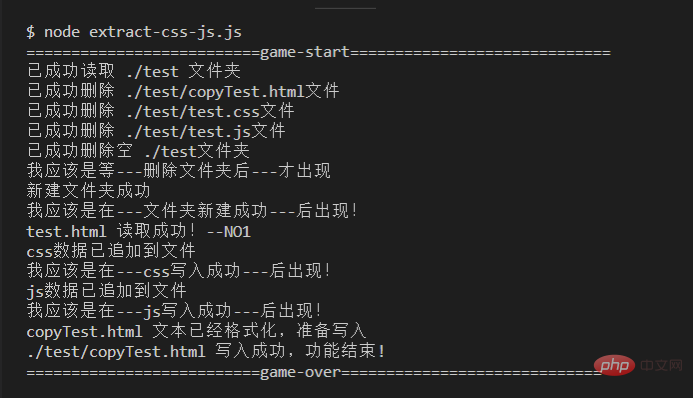
程式碼確實沒什麼好解釋的,慢慢看就明白了。運行:
node extract-js-css
如果你要使用 es6 module,用 import 導入方法,需要單獨裝一個babel,使用這個包去編譯成es5,在運行,具體使用可以down項目運行一下。
針對此項目,需要提醒說明以下:
對檔案的處理都是非同步操作,如果是單一的一個非同步操作方法(例如:appendFile 方法),它就是往檔案裡面異步新增內容,直接封裝成一個promise,然後return 出來就好。
如果一個作業裡麵包含多個非同步處理邏輯的就需要在這個方法裡面,用async 宣告方法,用await 等待非同步操作,最後return 出去一個promise
在執行主流程中,我們用async聲明的方法進行呼叫(我這裡是匿名函數直接呼叫) ,用await 進行等待非同步操作,這樣我們的主流程就是一個同步的執行的流程,看起來很爽朗。
文中的非同步操作文件的api 方法是異步的,nodejs 開發文檔提供了同步操作文檔,大家可以直接使用同步的api。我這裡主要是聯繫在非同步操作的過程中,使用async/ await promise 方法,更好的掌握它。
文中的一個demo 提供了處理多個非同步、一個非同步操作裡麵包含多個非同步操作,包括在循環裡執行非同步操作的一個方案,裡面具體針對HTML 檔案的字串處理,比較搓搓,在用正規匹配和字串格式化和解析字串的情況比較單一。在讀取完文件內容後,需要JSON.stringify,後來在填入文件中的時候要JSON.parse , 目前沒找到合適的方法,如果有大佬有合適的方法,歡迎告知與我,大家一起交流。
下面是 執行一個主 async方法的一個程序

以上是如何使用nodejs分離html檔案裡的js和css(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

