JavaScript操作剪貼簿的實作方法介紹
- 不言轉載
- 2019-03-26 10:22:543852瀏覽
這篇文章帶給大家的內容是關於JavaScript操作剪貼簿的實作方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
透過js 可以操作剪貼簿的 複製 剪下 貼上
用到的方法和元素
DOM元素
<textarea> </textarea> <input>
#js 方法
// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')
實現原則
是透過 js 操作 textarea input 輸入框,而只能操作輸入框,且無法操作其它元素。
所有的 複製/剪下/貼上 都是要在選取輸入方塊中的文字之後,才進行操作的。
具體範例
寫範例展示
HTML
<label>测试内容:</label> <textarea>ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea></textarea>
js 就直接在 console 中進行調試了
#用 shift enter 在 console 中換行輸入指令
JS
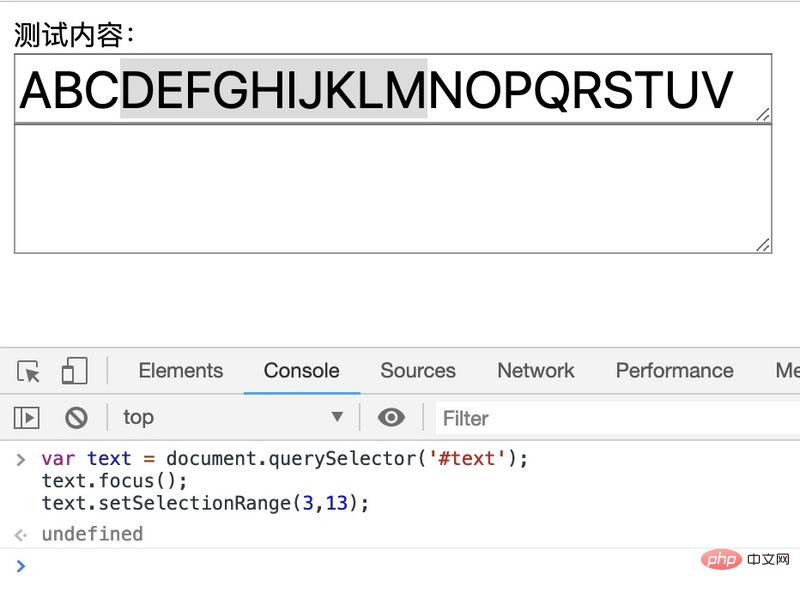
// 选中文本
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
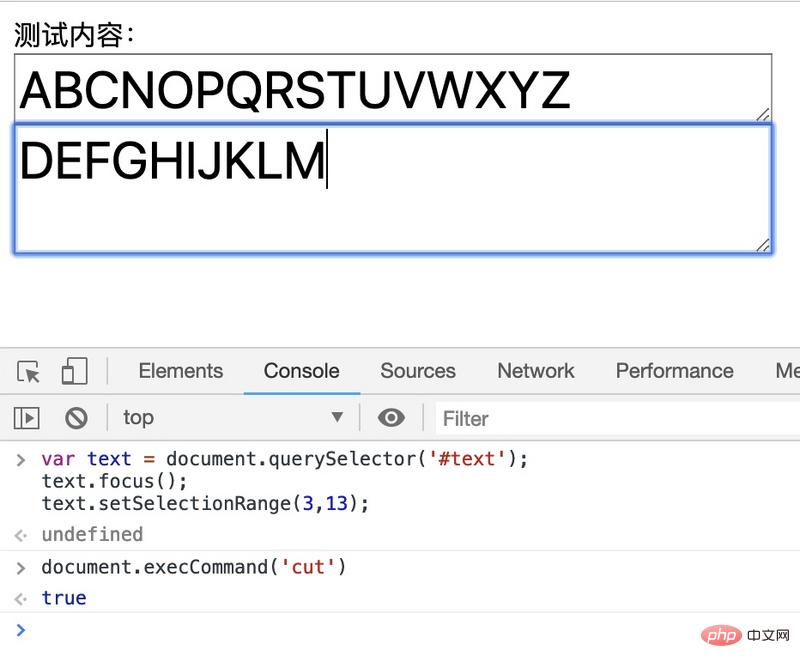
// 操作文本
document.execCommand('cut')
選取後的樣子


JavaScript影片教學專欄!
以上是JavaScript操作剪貼簿的實作方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

