這篇文章帶給大家的內容是關於JavaScript實作遞歸演算法的方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
我們先來看定義。遞歸演算法,是將問題轉化為規模縮小的同類問題的子問題,每個子問題都用一個同樣的演算法去解決。一般來說,一個遞歸演算法就是函數呼叫自身去解決它的子問題。
遞歸演算法的特點:
- 在函數過程中呼叫自身。
- 在遞迴過程中,必須有一個明確的條件判斷遞歸的結束,既遞歸出口。
- 遞歸演算法簡潔但效率低,通常不作為推薦演算法。
上面這些是百度百科的解釋,講的也是十分明確,大家配合實例來細細琢磨。
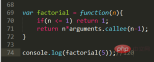
階乘
問題描述: n! = n*(n-1)*...2*1
程式碼實作:

我們拿到問題的時候,我們依照定義的說明,可以先將規模縮小到同類的子問題。例如,n! 是等於 n* (n-1)!,然後(n-1)! = (n-1)*(n-2)!。這樣依序往下推,直到if的出口。這裡用了arguments.callee,是為了防止函數名稱的緊密耦合,在這裡它等同於factorial(n-1)。函數實現起來是不是簡潔明了呢。當然因為問題規模簡單,其實實用循環也是可以實現的,大家可以試試看。
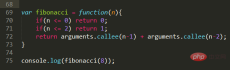
斐波那契數列
問題描述:1, 1, 2, 3, 5, 8, 13, 21, 34, ....... 求第n個數是多少。
程式碼實作:

# 其實實用剛才的想法實現,也是非常的簡單的。透過分析可以得到第n個數,是前兩個數的和,透過這個我們就可以透過遞歸,不斷得到所需要的前兩個數,直到n
走樓梯問題
問題描述:樓梯有n階台階,上樓可以一步上1階,也可以一步上2階或3階,計算共有多少種不同的走法。
程式碼實作:

# 這其實就是一個斐波那契數列的一種實作。我們分析的時候,可以轉換成小規模的子類問題。當到達指定階梯的最後一步的時候,可以有三種種情況,一是上一步,二是上兩步,三是上三步。所以總的方法是F(n) = F(n-1) F(n-2) F(n-3)。然後自然就成了各自的小計算,不斷循環下去,直到判斷條件的發生。
最大公約數
問題描述:給兩個數,如果兩個數相等,最大公約數是其本身。若不等,取兩個數相減的絕對值和兩個數中最小的數比較,相等則為最大公約,不等則繼續上面的演算法,直到相等。
程式碼實作:

# 沒什麼好說的,照問題描述所要求的實作就可以了。遞歸的出口便在於a等於b。
漢諾塔
問題描述:大家都或多或少的玩過,這裡就不再贅述了。
程式碼實作:

# 在我沒有體會到遞歸的精粹前,我對這個問題簡直百思不得其解。我一直問自己,我怎麼知道下一個該去哪裡?後來,我就知道,我其實更在乎的是,最後那一個該怎麼走。這個怎麼說呢?我們可以從頭想起,我們如果只有1個盤,我們可以讓它到C柱,也可以到B柱。自然兩個盤,也可以實現。 3個盤,也是可以的吧。那我們就講4個盤的情況。 4個盤要完成就要將A上的圓盤,完全轉移到C上。我們把前3個盤當作一個整體放到B上,然後第4個盤就可以到C上了,然後我們再將前三個放到C上,就成功了。那前三個盤,又可以重新當作一個新遊戲,讓前兩個盤,當一個整體,依次類推。這樣我們只需要關心大的整體的事,其它的就轉成小規模問題解決就好了。
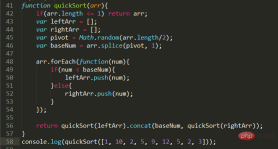
二分法快排
問題說明:使用二分法,將一個陣列進行由小到大的排序。
程式碼實作:

嗯...第二次寫這東西啦。這次對遞歸的實現也是比上次清晰很多了。其實也是將大規模化為小規模,關心一個大整體,讓其不斷化為小規模來計算。具體可以去原來那篇隨筆查看。
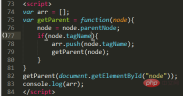
DOM樹的遞迴
問題描述:取得一個節點的所有父節點的tagName
程式碼實作:

大概都能看懂就不說什麼啦。比起之前的漢諾塔和快排什麼的,這還蠻簡單的了,但最接近我們JavaScript的實際應用。
這篇文章到這裡就已經全部結束了,更多其他精彩內容可以關注PHP中文網的JavaScript影片教學專欄!
以上是JavaScript實作遞迴演算法的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

禪工作室 13.0.1
強大的PHP整合開發環境





