JavaScript中的var和let的差異(程式碼範例)
- 藏色散人原創
- 2019-03-23 11:02:493585瀏覽
var和let都用於javascript中的函數聲明,它們之間的區別是,var是函數作用域,let是區塊作用域。

可以說,與let相比,用var宣告的變數在整個程式中都是定義的。
舉例會更清楚地說明這種區別,如下:
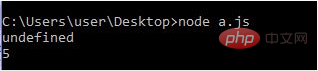
var的例子:
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5

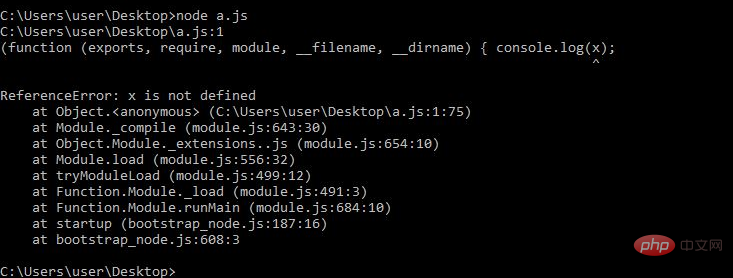
let的例子:
输入: console.log(x); let x=5; console.log(x); 输出: Error

讓我們看看JavaScript程式碼:
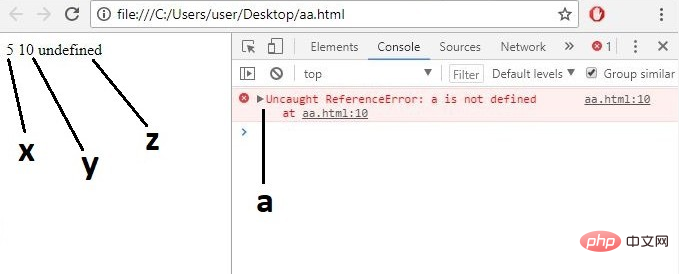
程式碼範例1:
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
</html>輸出:

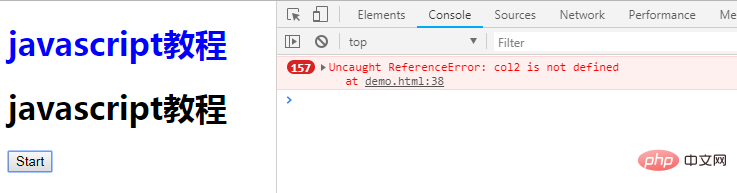
程式碼範例2:
在下面的程式碼中,按一下start將呼叫一個函數,該函數每0.5秒更改兩個標題的顏色。第一個標題的顏色儲存在一個var中,第二個標題使用let聲明。
然後在函數區塊之外存取它們。 Var將會運作,但使用let宣告的變數會顯示一個錯誤,因為let是區塊作用域。
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
</html>輸出:

相關推薦:《javascript教學》
本篇文章就是關於JavaScript中的var和let之間的區別介紹,希望對需要的朋友有所幫助!
以上是JavaScript中的var和let的差異(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Vue實作原理的簡單介紹下一篇:Vue實作原理的簡單介紹

