這篇文章帶給大家的內容是關於vue-cli3.0安裝與設定的方法教學(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近公司要開新項目,用vue-cli3.0配置,讓我搞一搞,做個記錄。
安裝
首先你要升級到cli3.0,指令如下。 (最好自己去官網過一遍cli3.0的文件)
npm install -g @vue/cli-service-global
安裝完成後檢測一下是否安裝成功,如下圖展示。

顯示3.0以上就安裝成功。
建立一個項目
vue create hello-world
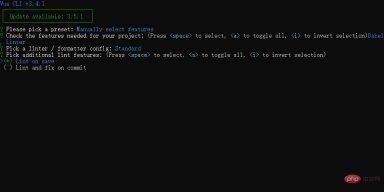
建立過程中,會讓你選一系列的配置,鍵盤上下鍵可以切換,空白鍵可以選取,回車鍵確認。下面我一一細說。

第一個預設配置只會安裝babel和eslint,其它的需要自己配置,不建議選,這裡我們選擇第二個手動配置。按回車(鍵盤上下鍵可以上下切換選擇)

從上往下分別為(註:空白鍵可以選定)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
這裡選擇可以根據個人需求來進行選擇
下一步,選擇eslint的風格,這裡不多囉嗦,直接選擇第三個standard(應為前幾個我也不了解-_-)

這裡是問你,要在儲存時設定lint還是在提交是設定lint,我這裡設定儲存時lint(第一個)

這裡是問你將babel,eslint,postcss這些設定放在那裡
 ##
##
In dedicated config files:放在相应的文件中 In package.json:放在package.json中
這裡是問你是否儲存預設,當你選擇是的時候,下次你在執行vue create xxx的時候,會預設選擇這些設置, 建議選否
建議選否
JavaScript影片教學專欄!
#
以上是vue-cli3.0安裝與設定的方法教學(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具





