vue匯出excel遇到的問題解決方法
- 不言轉載
- 2019-03-15 14:50:014243瀏覽
這篇文章帶給大家的內容是關於vue匯出excel遇到的問題解決方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
需求:
Vue element UI el-table下的匯出目前所有資料到一個excel檔案。
先依照網路上的方法,看看有哪些坑
準備工作:
1、安裝依賴:yarn add xlsx file-saver -S
#2、在放置需要匯出功能的元件中引入
import FileSaver from "file-saver"; import XLSX from "xlsx";
3、HTML中的設置,簡單來說就是在需要匯出的table標籤el-table上加上id:如outTable,對應下面的exportExcel方法中的document.querySelector('#outTable')
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
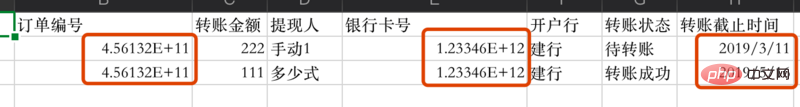
#我們來看一下原始資料


exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
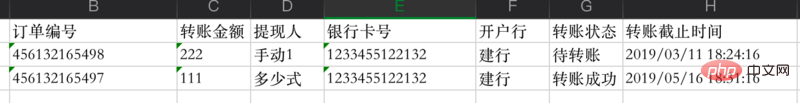
},再來看我們的資料

#
以上是vue匯出excel遇到的問題解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

