html裡table是什麼
- 清浅原創
- 2019-03-12 13:41:5817141瀏覽
HTML中的table標籤是用來定義表格的,它與一個或多個tr,th,td元素共同構成html表格,在table表格裡可以給它設定邊框以及間距等
在HTML中可以透過table標籤用於定義html表格,接下來在文章中將為大家具體介紹table標籤,具有一定的參考作用希望對大家有所幫助。

【推薦課程:HTML教學】
##簡單的HTML表格是由table標籤以及一個或多個tr,th,td元素組成。
table標籤table標籤可以定義簡單的表格,它主要是用來控製表格的外邊框的,它擁有margin屬性主要是設定表格的外邊距。 border屬性用於設定表格的邊框以及cellspacing屬性用於規定單元格之間的空白
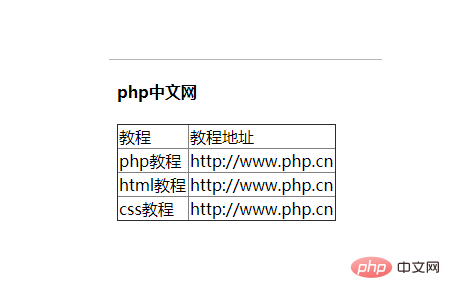
#範例:<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td>html教程</td>
<td>http://www.php.cn</td>
</tr>
</table>

表格的跨行與跨列處理
我們也可以透過設定單元格的colspan 屬性使其跨列合併,也可以設定單元格的rowspan 屬性使其跨行合併,如下所示
單元格跨兩列 <tr>
<td colspan="2">php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>http://www.php.cn</td>
</tr>

單元格跨兩行
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>
效果圖如下:

邊框設定
在預設情況下table 是沒有邊框的,只有為table標籤設定border 屬性後才會顯示邊框,但這種邊框因為有間距所以看起來是比較難看的,因此我們可以透過collapse屬性來去除邊框間距
例:<table border="1" style="border-collapse:collapse">
</table>

注意:在table中,width指的是整個表格的寬度,而td的width值得指內部不包括內容content的寬度
###總結:以上就是本篇文章的全部內容了,希望對大家學習table標籤有所幫助。 ###以上是html裡table是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

