JavaScript中的this的詳細分析
- 不言轉載
- 2019-03-05 13:34:452288瀏覽
這篇文章帶給大家的內容是關於JavaScript中的this的詳細分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
只需要記住幾個口訣就能正確找到this的指向:
1.不管函數或者方法是如何聲明的,要看這個函數或者方法最終是誰調用的,誰最終調用這個函數或方法,那麼這個函數或方法中的this就是誰,(誰點出來的this就是誰).
2.看執行時而非定義時,只要函數(function)沒有綁定在物件上調用,它的this 就是window。
3.ES6,箭頭函數中的this 會綁定上下文中的this,創建箭頭函數時this是誰以後一直都是那個誰
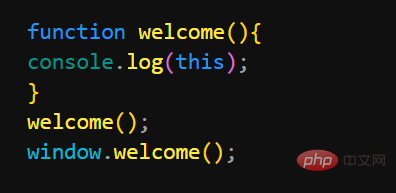
1.普通函數中的this
一個全域函數相當於為window物件新增了一個方法,所以第5行呼叫welcome函數和第6行呼叫welcome函數本質是一樣的,所以welcome函數最終是window對象在呼叫,所以welcome函數內部的this就指向了window對象.

#運行結果為window ,window.
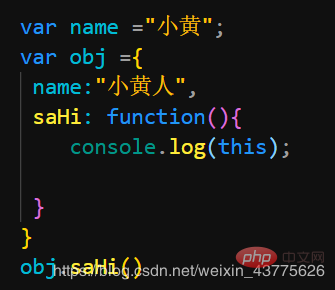
2.作為對象的方法中的this
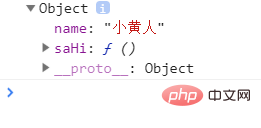
sayHi方法是由obj物件點出來呼叫的,所以sayHi方法中的this指向obj物件.所以輸出的是obj物件中的name的值.

結果如下

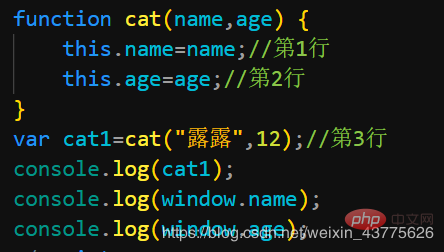
#3.建構子中的this
(1)直接呼叫建構函式
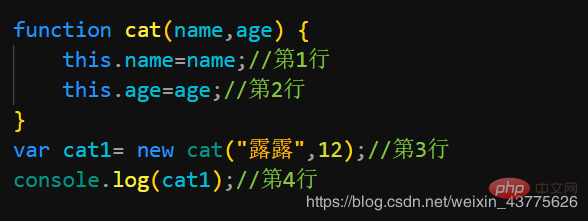
第3行,呼叫cat1函式的時候沒有用new關鍵字,那麼這就表示cat函式是window點出來呼叫的,所以Student函式中的this就是window,那麼第1行第2行就是在給window添加name和age屬性,值分別是露露和12. 然後函數內部沒有寫return關鍵字那默認返回值是undefined.所以cat1接受到的是undefined.

整個輸出結果如下

(2)使用new呼叫建構子
new關鍵字會創建一個物件,並且會把建構函數中的this指向這個物件,並且還會把這個物件自動回傳, 那麼執行完第3行程式碼, cat1就是那個new關鍵字建立並傳回的物件.在第1行第2行也已經為這個物件新增了name和age屬性.

所以上面的程式碼執行結果如下:

4. 修改函數中this的預設指向:call、apply、 bind
4.1.call();
語法:函數名稱.call(期望函數內部this指向誰, 參數1,參數2....);
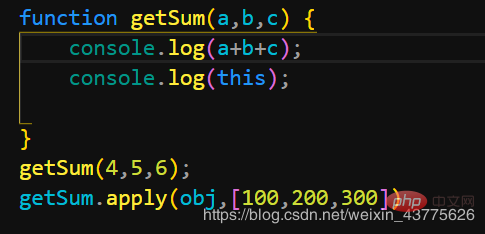
4.2.apply();
語法:函數名稱.apply(this的新指向, 陣列或偽數組);

輸出結果為:

apply()和call()輸出結果是一樣的,差別在於apply()只有2個參數,第一個參數是this的新指向,第二個參數是陣列或偽數組,呼叫的時候會把第二個參數(數組或偽數組)的元素依序的賦值給被呼叫函數的形參。
適用條件,參數是明確知道數量時用 call 。而不確定的時候用 apply,然後把參數 push 進數組進數組。
4.3.bind();
bind()方法會建立一個新函數,當這個click事件綁定在被呼叫的時候,它的this 關鍵字會被設定成被傳入的值(這裡指呼叫bind()時傳入的參數).
#語法:函數名稱.bind( this的新指向,可以寫參數也可以不寫參數);
用bind()的方式呼叫getSum()函數,但是此時並不會執行getSum()函數,而是會傳回一個和getSum()函數的函數體一模一樣但是this已經修改成obj物件的函數了,這個函數被新宣告的變數接收。 一般在this修改後才轉入實參。
javascript中的函數(普通函數、建構子)本質上是一個對象,是由Function()建構子實例化出來的對象,而call、apply、bind這三個方法都是定義在Function.prototype原型中的,那麼意味著javascript中的所有函數都可以點出這三個方法來
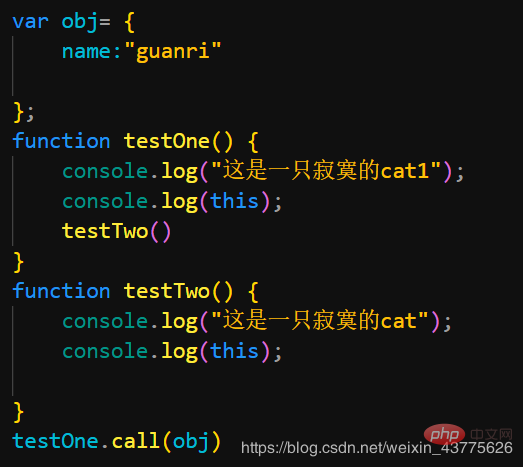
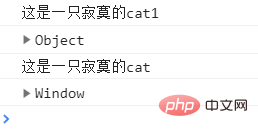
5.上下文呼叫模式註意細節:
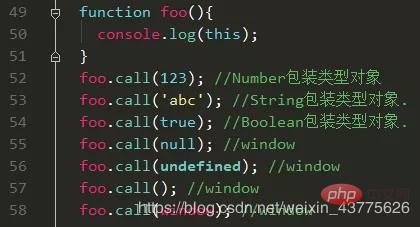
##5.1如果使用函數上下文模式呼叫函數,第一個參數不是指向一個對象,而是指向一個基本資料型別的值,那麼函數中this的指向該類型的值?程式碼如下:


6.函數上下文呼叫模式的使用場景
6.1元素都是整數的陣列求最大值
6.2偽數組轉換成真數組
6.3借用建構子繼承
6.4 偵測資料型別
######################################### ## ###以上是JavaScript中的this的詳細分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

