響應式佈局和自適應佈局的不同點有:前者只需要開發一套介面就可以而後者需要開發多套介面來適應不同的終端;螢幕過小自適應的內容就會擁擠而響應式不會發生這種情況
很多人經常會對響應式佈局和自適應式佈局產生混淆,今天將為大家介紹這兩者到底表示的是什麼以及它們之間的區別。有一定的參考作用,希望對大家有幫助

【推薦課程:30分鐘學會網站版面表】
響應式佈局:
響應式佈局就是在實現不同螢幕解析度的終端上瀏覽網頁的不同展示方式。透過響應式設計能讓網站在手機和平板電腦上有更好的瀏覽閱讀體驗。換句話說就是一個網站能夠相容多個終端,而不是為了每一個終端機做一個特定的版本

自適應式佈局:
自適應佈局就是指能忘了讓網頁自適應的顯示在不同大小終端設備上的新網頁設計方式及技術。它需要開發多套介面來適應不同的終端

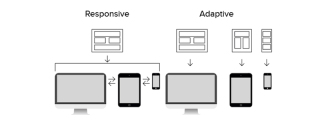
響應式佈局與自適應佈局的差異
(1)自適應佈局透過偵測視口分辨率,來判斷目前存取的設備是:pc端、平板、手機,從而請求服務層,返回不同的頁面;響應式佈局透過偵測視口分辨率,針對不同客戶端在客戶端做程式碼處理,來展現不同的版面和內容。
(2)自適應佈局需要開發多套介面,而響應式佈局只需要開發一套介面就可以了
(3)自適應對頁面做的螢幕適配是在一定範圍:例如pc端一般要大於1024像素,手機端要小於768像素。而響應式佈局是一套頁面全部適應
(4)自適應佈局如果螢幕太小會發生內容過於擁擠。而響應式佈局正是為了解決這個問題而衍生出的概念,它可以自動識別螢幕寬度並做出相應調整的網頁設計
總之,響應式佈局還是要比自適應佈局要好一點,但是自適應佈局更加貼切實際,因為你只需要考慮幾種狀態就可以了而不是像響應式佈局需要考慮非常多狀態。所以的說無論哪種設計都有它們各自的特點,我們要根據項目的需求來選擇適合的佈局方式
總結:以上就是本篇文章的全部內容了,希望對大家有所幫助。
以上是響應式佈局與自適應式佈局有什麼不同的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中實現多項目輪播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中實現多項目輪播的解決方案在Bootstrap4中實現多項目輪播並不是一件簡單的事情。雖然Bootstrap...
 deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官網是如何實現鼠標滾動事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何實現鼠標滾動事件穿透效果?在我們瀏覽網頁時,經常會遇到一些特別的交互設計。比如在deepseek官網上,�...
 HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM
HTML 視頻的播放控件樣式怎麼修改Apr 30, 2025 pm 03:18 PM無法直接通過CSS修改HTML視頻的默認播放控件樣式。 1.使用JavaScript創建自定義控件。 2.通過CSS美化這些控件。 3.考慮兼容性、用戶體驗和性能,使用庫如Video.js或Plyr可簡化過程。
 在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM
在手機上使用原生select會帶來哪些問題?Apr 30, 2025 pm 03:15 PM在手機上使用原生select的潛在問題在開發移動端應用時,我們常常會遇到選擇框的需求。通常情況下,開發者傾...
 在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM
在手機上使用原生select的弊端是什麼?Apr 30, 2025 pm 03:12 PM在手機上使用原生select的弊端是什麼?在移動設備上開發應用時,選擇合適的UI組件是非常重要的。許多開發者�...
 如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree優化房間內第三人稱漫遊的碰撞處理在Three.js中使用Octree實現房間內的第三人稱漫遊並添加碰�...
 在手機上使用原生select會遇到哪些問題?Apr 30, 2025 pm 03:06 PM
在手機上使用原生select會遇到哪些問題?Apr 30, 2025 pm 03:06 PM使用原生select在手機上的問題在移動設備上開發應用時,我們經常會遇到需要用戶進行選擇的場景。雖然原生sel...
 為什麼有的網站能實現鼠標滾動穿透效果,而有的不行?Apr 30, 2025 pm 03:03 PM
為什麼有的網站能實現鼠標滾動穿透效果,而有的不行?Apr 30, 2025 pm 03:03 PM探究鼠標滾動事件的實現原理在瀏覽一些網站時,你可能注意到某些頁面元素在鼠標懸停時仍然允許滾動整個頁...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





