ajax工作原理是什麼
- 清浅原創
- 2019-02-22 13:33:4339277瀏覽
ajax的工作原理就是透過XmlHttpRequest物件來向伺服器發出非同步請求,從伺服器中取得數據,然後用Javascript來操作DOM從而更新局部頁面。

ajax的工作原理是透過XmlHttpRequest物件來向伺服器發出非同步請求,從伺服器中獲得數據,然後用Javascript來操作DOM從而更新局部頁面
Ajax是一種無需重新載入整個網頁,能夠更新部分網頁的技術。今天要向大家介紹的是ajax的工作原理,有一定的參考作業希望對大家有幫助。

【推薦教學:Ajax教學】
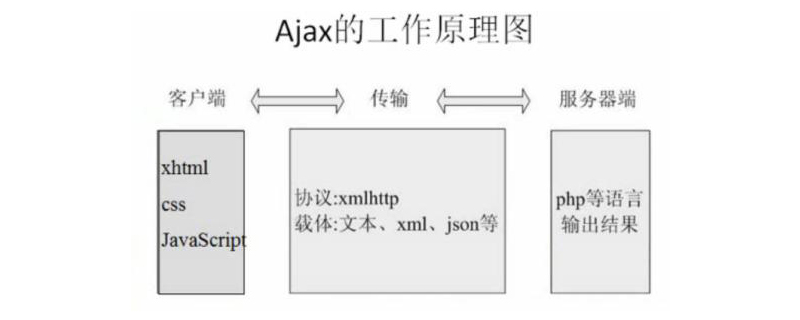
Ajax的工作原理:
Ajax工作原理其實就是在一個頁面的指定位置可以載入另一個頁面中所有的輸出內容。這樣就實作了一個靜態頁面取得到資料庫中所回傳的資料資訊了。根據這樣的原理所以Ajax實現了靜態頁面在不刷新整個頁面的情況下與伺服器通信,減少了用戶的等待時間,增強用戶體驗的友好程度

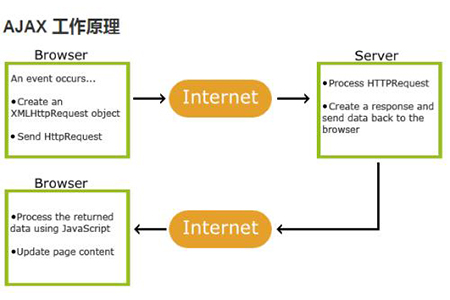
Ajax工作流程:
Ajax透過XmlHttpRequest物件來向伺服器發出非同步請求,從伺服器取得數據,然後用Javascript來操作DOM而更新頁面。
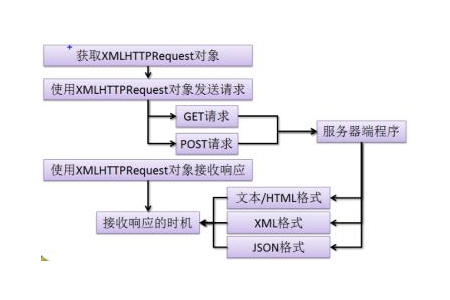
(1)建立Ajax物件(XmlHttpRequest)
(2)判斷資料的傳輸方式(get/post)
(3)開啟連線open()
(4)傳送send()
偵測XMLHttpRequest物件的readyState屬性,該屬性表示請求/回應過程的目前活動階段,具體屬性如下:
0:未初始化。尚未呼叫open()方法
1:啟動。已經呼叫open()方法,但尚未呼叫send()方法
2:發送。已經呼叫send()方法,但尚未接收到回應
3:接收。已經接收到部分回應資料
4: 完成。已經接收到全部回應資料。

總結:以上就是這篇文章的全部內容了,希望對大家有幫助。
以上是ajax工作原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

