css border-color屬性怎麼用?
- 青灯夜游原創
- 2019-02-21 13:24:375832瀏覽
border-color屬性是一個簡寫屬性,可用來設定一個元素的所有四個邊框的顏色,或是為4個邊分別設定不同的顏色。

CSS border-color屬性
#作用:border-color屬性用來設定一個元素邊框顏色,可以設定1~4個值:
border-color:red green blue pink;
● 上邊框是紅色
● 右邊框是綠色
# ● 下邊框是藍色
● 左邊框是粉紅色
border-color:red green blue ;
● 上邊框是紅色
● 左,右邊框是綠色
● 下邊框是藍色
border-color:red green;
● 上、下邊框為紅色
● 左、右邊框為綠色
border-color:red;
● 所有四個邊框都為紅色
註:需要在border-color屬性之前宣告border-style 屬性的,因為元素必須在改變其顏色之前獲得邊框。且border-style 屬性的值不能為 none 或 hidden,否則邊框不會出現,border-color屬性無法生效。
CSS border-color屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
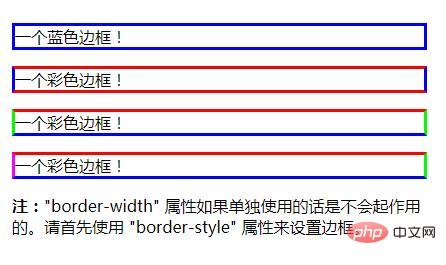
<p class="one">一个蓝色边框!</p>
<p class="two">一个彩色边框!</p>
<p class="three">一个彩色边框!</p>
<p class="four">一个彩色边框!</p>
<p><b>注:</b>"border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。
以上是css border-color屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

