如何理解jquery中的建構函數
- 清浅原創
- 2019-02-19 17:05:392586瀏覽
jQuery是物件導向的js函式庫因此它也具備建構函式的功能,它可透過原型及init()函式構成建構函數,而jQuery實作的建構子不需要用new來實例化物件
jquery中的建構子充分的運用了javascript語言的動態性。由於對行參的類型及個數沒有嚴格的要求,因此一個函數可以實現多種功能的需求。接下來在文章中將為大家詳細介紹jQuery中的建構函數,具有一定的參考作用,希望對大家有幫助。

【推薦教學:#jQuery教學】
jQuery是一種物件導向的js函式庫,也含有建構子。每次呼叫jQuery方法時就會實例化一個jQeury對象,但是jQuery的寫法卻比較高明。
在ECMA標準定義JS中的物件:無序屬性的集合,其屬性可以包含基本值、物件或函數。可以簡單理解為JS的物件是一組無序的值,其中的屬性或方法都有一個名字,根據這個名字可以存取相映射的值,這個值可以是基本值,物件或是方法
範例:JavaScript中的建構函式案例
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>#效果圖:

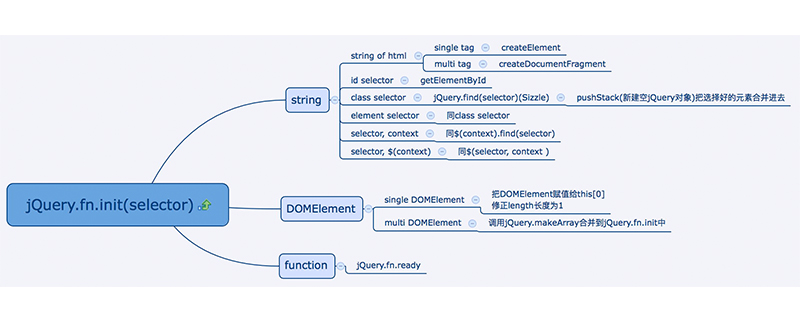
接下來再看看jQuery中建構函數的寫法
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
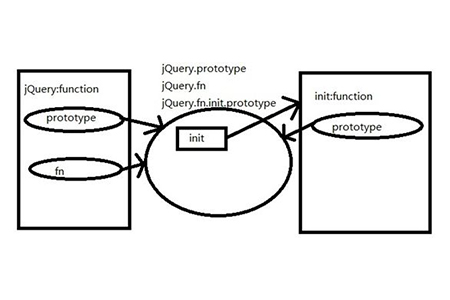
jQuery.fn.init.prototype = jQuery.fn;以上程式碼就是jQuery建構子中的關鍵程式碼,可以看出在jQuery中真正的建構子是init方法,當我們呼叫jQuery時會傳回new init()的結果而不直接new jQuery()。即在物件實例化的時候就沒必要new jQuery()
jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;說明函數是jQuery的原型對象,透過它實現了物件的實例化功能。最後再把jQuery的原型對象複值給init()原型對象,所以init()函數就具備了jQuery中原型的所有方法

總結:以上就是本篇文章的全部內容了,希望透過這篇文章可以幫助大家理解jQuery中的建構子。
以上是如何理解jquery中的建構函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:isInteger函數怎麼使用下一篇:isInteger函數怎麼使用

