css background-color屬性怎麼用?
- 青灯夜游原創
- 2019-02-18 13:45:055573瀏覽

CSS background-color屬性
#作用:設定元素的背景顏色。
background-color:颜色值;
說明:background-color 屬性為元素設定一種純色背景。這種顏色會填滿元素的內容、內邊距和邊框區域,擴展到元素邊框的外邊界(但不包括外邊距)。如果邊框有透明部分(如虛線邊框),會透過這些透明部分顯示出背景色。
提示:使用背景色和文字顏色,使文字易於閱讀。
CSS background-color屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
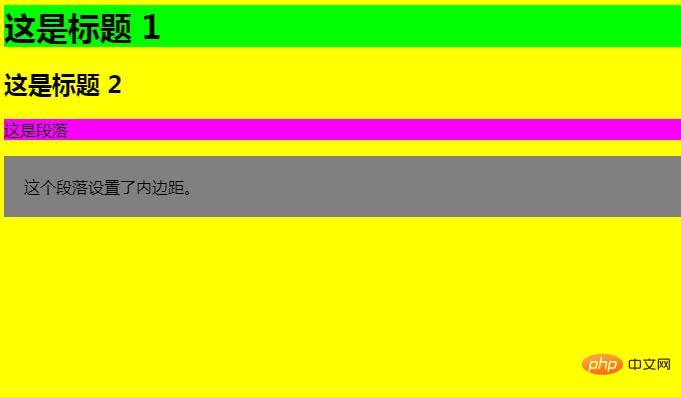
</html>效果圖:

以上是css background-color屬性怎麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

