column-count屬性怎麼用
- 青灯夜游原創
- 2019-02-16 13:07:525234瀏覽
column-count屬性時用來指定某個元素要分成多少列數顯示的。

CSS3 column-count屬性
作用:column-count屬性指定某個元素應分為的列數。
語法:
column-count: number|auto;
參數:
#auto:預設值,列數將取決於其他屬性,例如:"column-width"屬性。
number:列的最佳數量將其中的元素的內容無法流出
註:Internet Explorer 9及更早IE 版本瀏覽器不支援column-count屬性。
CSS3 column-count屬性的使用範例
#<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
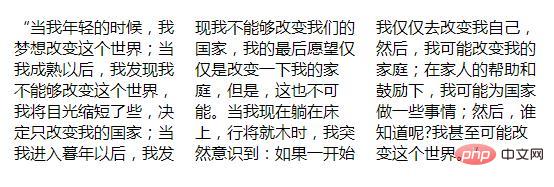
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>效果圖:

以上是column-count屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

