constructor屬性怎麼用
- 青灯夜游原創
- 2019-02-15 16:42:083146瀏覽
物件的constructor屬性用來傳回建立該物件的函數,也就是我們常說的建構子。以下這篇文章就來帶大家認識JavaScript的constructor屬性,希望對大家有幫助。

JavaScript constructor屬性
#作用:constructor屬性傳回對Object創建實例物件的建構函數的參考。
說明:在JavaScript中,每個具有原型的物件都會自動取得constructor屬性。除了arguments、Enumerator、Error、Global、Math、RegExp、Regular Expression等一些特殊物件之外,其他所有的JavaScript內建物件都具備constructor屬性。例如:Array、Boolean、Date、Function、Number、Object、String等。
語法:
object.constructor
注意:constructor屬性的值是對函數本身的引用,而不是包含函數名稱的字串。
JavaScript constructor屬性的使用範例
#範例1:##
<script type="text/javascript">
var test=new Array();
if (test.constructor==Array)
{
document.write("这是一个数组");
}
if (test.constructor==Boolean)
{
document.write("This is a Boolean");
}
if (test.constructor==Date)
{
document.write("This is a Date");
}
if (test.constructor==String)
{
document.write("这是一个字符串");
}
</script>輸出:這是一個陣列
範例2:
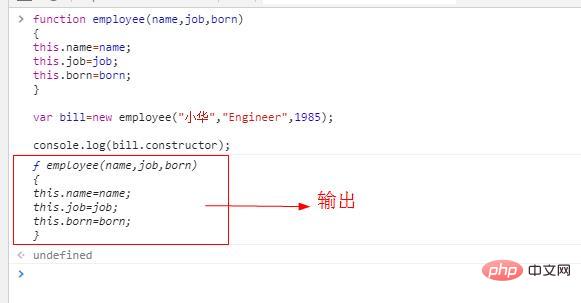
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("小华","Engineer",1985);
console.log(bill.constructor);
</script>效果圖:

以上是constructor屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

