select選取事件怎麼使用
- 不言原創
- 2019-02-14 15:54:5711243瀏覽
select方法用於觸發select事件或當發生select事件時運行的函數,select使用語法如“$(selector).select(function)”,其中function是可選的,表示當發生select事件時運行的函數。

本文操作環境:Windows7系統、jquery3.2.1版、Dell G3電腦。
select事件是在textarea 或文字類型的 input 元素中的文字被選擇時發生的事件,select() 方法用於觸發select 事件,或是發生select 事件時運行的函數。下面我們就來具體來看select方法的用法。
我們先來看看select()的基本語法
$(selector).select(function)
function是可選的。表示當發生 select 事件時運行的函數。
下面我們來看具體範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
</html>運行效果如下

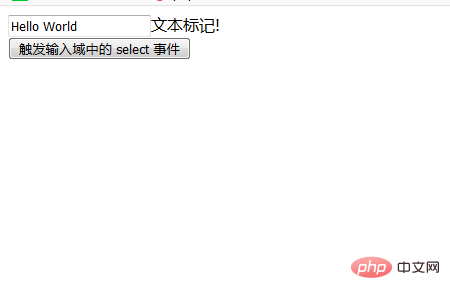
#當選取輸入域中的文字「Hello World"時,會觸發事件,效果如下

當點擊按鈕也會觸發輸入域中的select事件,效果與上述相同。
這篇文章到這裡就全部結束了,更多精彩內容大家可以關注php中文網的其他相關欄位教學! ! !
以上是select選取事件怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

