這篇文章帶給大家的內容是關於JavaScript中佇列的詳細介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
佇列的定義
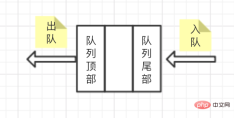
佇列是遵循先進先出原則的一組有序的項,與堆疊的不同的是,棧不管是入棧還是出棧操作都是在棧頂操作,佇列則是在隊尾加入元素,隊頂移除,用一個圖來表示大概是這樣事的:

隊列的創建
與棧的建立類似,首先建立一個表示佇列的函數,然後定義一個陣列用來保存佇列裡的元素:function Queue() {
let items = []
}建立佇列後需要為其定義一些方法,一般來說佇列包含以下方法:
- enqueue(element):在隊伍的尾部新增一個新的項
- dequeue():移除佇列第一項,並且傳回移除的元素
- front():傳回隊列第一項,隊列不做任何變動
- isEmpty():如果隊列中沒有任何元素回傳true,否則傳回false
- size():傳回佇列包含的元素個數
function Queue() {
let items = []
// 向队列的尾部添加新元素
this.enqueue = function (element) {
items.push(element)
}
// 遵循先进先出原则,从队列的头部移除元素
this.dequeue = function () {
return items.shift()
}
// 返回队列最前面的项
this.front = function () {
return items[0]
}
// 返回队列是否为空
this.isEmpty = function () {
return items.length === 0
}
// 返回队列的长度
this.size = function () {
return items.length
}
// 打印队列,方便观察
this.print = function () {
console.log(items.toString())
}
}
佇列的使用
接下來讓我們看看佇列的使用:let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
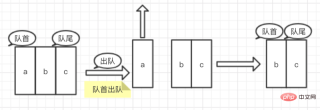
queue.print()首先在佇列中加入三個元素:a,b, c,然後移除佇列中的一個元素,最後列印現有佇列,讓我們一起圖解這個過程:

es6實作Queue
跟實作Stack類別一樣,也可以用es6的class語法實作Queue類,用WeakMap保存私密屬性items,並用閉包回傳Queue類,來看具體實作:let Queue = (function () {
let items = new WeakMap
class Queue {
constructor () {
items.set(this, [])
}
enqueue (element) {
let q = items.get(this)
q.push(element)
}
dequeue () {
let q = items.get(this)
return q.shift()
}
front () {
let q = items.get(this)
return q[0]
}
isEmpty () {
let q = items.get(this)
return q.length === 0
}
size () {
let q = items.get(this)
return q.length
}
print () {
let q = items.get(this)
console.log(q.toString())
}
}
return Queue
})()
let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
queue.print()
#優先隊列
優先佇列顧名思義就是:佇列中的每個元素都會有各自的優先權,在插入的時候會根據優先權的高低順序進行插入操作,和前面佇列實作有點不太一樣的地方,隊列中的元素多了有先級的屬性,下面來看具體代碼:function PriorityQueue() {
let items = []
// 队列元素,多定义一个优先级变量
function QueueElement(element, priority) {
this.element = element
this.priority = priority
}
this.enqueue = function (element, priority) {
let queueElement = new QueueElement(element, priority)
let added = false
for (let i = 0; i 入隊時如果隊列為空直接加入隊列,否則進行比較,priority小的優先級高,優先權越高放在佇列的越前面,下面用一個圖來看呼叫過程:<p><br></p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/471/355/539/1550021327400018.png?x-oss-process=image/resize,p_40" class="lazy" title="1550021327400018.png" alt="JavaScript中佇列的詳細介紹(程式碼範例)"></p><p style="max-width:90%">#循環佇列<strong></strong></p>循環隊列顧名思義就是:給定一個數,然後迭代隊列,從隊列開頭移除一項,然後再將其加到隊列末尾,當循環到給定數字時跳出循環,從隊首移除一項,直至剩餘一個元素,下面來看具體代碼:<p></p><pre class="brush:php;toolbar:false">unction Queue() {
let items = []
this.enqueue = function (element) {
items.push(element)
}
this.dequeue = function () {
return items.shift()
}
this.front = function () {
return items[0]
}
this.isEmpty = function () {
return items.length === 0
}
this.size = function () {
return items.length
}
this.print = function () {
console.log(items.toString())
}
}
function loopQueue(list, num) {
let queue = new Queue()
for (let i = 0; i<list.length> 1) {
for (let j = 0; j<num console.log></num></list.length>以上是JavaScript中佇列的詳細介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...
 在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM
在JavaScript中,如何在構造函數中獲取原型鏈上函數的參數?Apr 04, 2025 pm 09:21 PM在JavaScript中如何獲取原型鏈上函數的參數在JavaScript編程中,理解和操作原型鏈上的函數參數是常見且重要的任�...
 微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM
微信小程序webview中Vue.js動態style位移失效是什麼原因?Apr 04, 2025 pm 09:18 PM在微信小程序web-view中使用Vue.js動態style位移失效的原因分析在使用Vue.js...
 在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM
在Tampermonkey中如何實現對多個鏈接的並發GET請求並依次判斷返回結果?Apr 04, 2025 pm 09:15 PM在Tampermonkey中如何對多個鏈接進行並發GET請求並依次判斷返回結果?在Tampermonkey腳本中,我們經常需要對多個鏈...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

記事本++7.3.1
好用且免費的程式碼編輯器

Dreamweaver CS6
視覺化網頁開發工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用





