perspective屬性怎麼用
- 青灯夜游原創
- 2019-02-01 15:04:318994瀏覽
perspective屬性是用來定義 3D 元素與視圖的距離,以像素計;它允許你改變 3D 元素查看 3D 元素的視圖。

CSS3 perspective屬性
作用:perspective 屬性定義3D 元素距視圖的距離,以像素計。此屬性可讓您改變 3D 元素以查看 3D 元素的視圖。當為元素定義 perspective 屬性時,其子元素會獲得透視效果,而不是元素本身。
註:perspective 屬性只影響 3D 轉換元素。
語法:
perspective: number|none;
number:元素距離視圖的距離,以像素為單位。
none:預設值。與 0 相同。不設定透視。
說明:此屬性要與 perspective-origin 屬性一同使用,以便改變 3D 元素的底部位置。
CSS3 perspective屬性的使用範例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
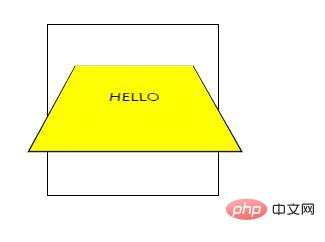
</html>效果圖:

#以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是perspective屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

