outline-offset屬性怎麼用
- 青灯夜游原創
- 2019-01-31 10:09:223060瀏覽
CSS3的outline-offset屬性用於對輪廓進行偏移,並在邊框邊緣進行繪製;可以透過length值設定輪廓與邊框邊緣的距離。

CSS3 outline-offset屬性
作用:對輪廓進行偏移,並在超出邊框邊緣的位置繪製輪廓。
說明:輪廓與邊框有兩點不同:輪廓不佔用空間,輪廓可能是非矩形的。
語法:
outline-offset: length|inherit;
length:輪廓與邊框邊緣的距離。
inherit:規定應從父元素繼承 outline-offset 屬性的值。
CSS3 outline-offset屬性的使用範例
#<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
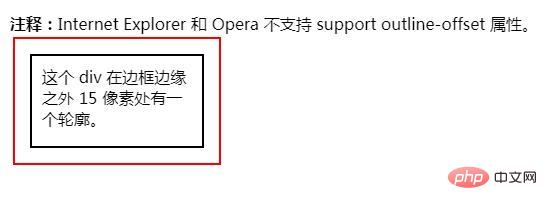
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>效果圖:

以上就是本篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是outline-offset屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:box-sizing屬性怎麼用下一篇:box-sizing屬性怎麼用

