setTimeout方法怎麼用
- 不言原創
- 2019-01-30 16:26:2123020瀏覽
setTimeout()方法將在以毫秒為單位指定的時間後呼叫函數,setTimeout方法需要2個參數:對回呼函數的引用和以毫秒為單位的延遲,本篇文章我們就來看一下setTimeout方法的具體用法。

我們先來看看setTimeout的基本語法
setTimeout(function, milliseconds, param_one, param_two, ...)
要停止setTimeout並阻止執行函數,需要使用clearTimeout()方法。
setTimeout()方法傳回一個可以在clearTimeout()方法中使用的ID。
我們來看一個簡單的範例
程式碼如下
<!DOCTYPE html>
<html>
<body>
<script>
var sampleVar;
function sampleFunction(){
sampleVar = setTimeout(alertFunc, 2000);
}
function alertFunc(){
alert("Two seconds have passed!");
}
sampleFunction();
</script>
</body>
</html>以上程式碼在2秒後會開啟彈窗。
範例2
此範例將每2秒(3次)變更元素的文字。為此,必須將某些HTML元素的ID設定為「counter」。
程式碼如下
<!DOCTYPE html>
<html>
<body>
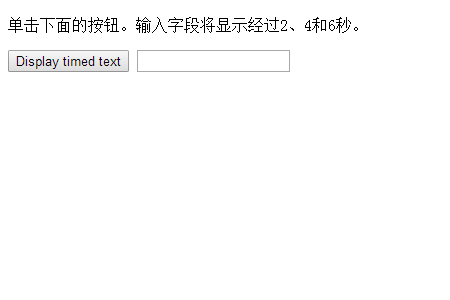
<p>单击下面的按钮。输入字段将显示经过2、4和6秒。</p>
<button onclick="timedText()">Display timed text</button>
<input type="text" id="text">
<script>
function timedText() {
var x = document.getElementById("text");
setTimeout(function(){ x.value="2 seconds" }, 2000);
setTimeout(function(){ x.value="4 seconds" }, 4000);
setTimeout(function(){ x.value="6 seconds" }, 6000);
}
</script>
</body>
</html>瀏覽器上顯示效果如下

#當點擊左側按鈕,就會在文字方塊中顯示經過了2、4、6秒
如果在計時器用完之前呼叫“samplestopfunction”,則此範例將停止“timeout”。
程式碼如下
<!DOCTYPE html>
<html>
<body>
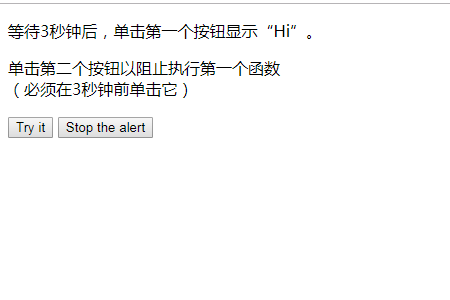
<p>等待3秒钟后,单击第一个按钮显示“Hi”。</p>
<p>单击第二个按钮以阻止执行第一个函数<br>(必须在3秒钟前单击它)</p>
<button onclick="sampleFunction()">Try it</button>
<button onclick="sampleStopFunction()">Stop the alert</button>
<script>
var sampleVar;
function sampleFunction() {
sampleVar = setTimeout(function(){ alert("Hi") }, 2000);
}
function sampleStopFunction() {
clearTimeout(sampleVar);
}
</script>
</body>
</html>瀏覽器上顯示效果如下

#這篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網相關欄位教學! ! !
#以上是setTimeout方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

