substring方法怎麼使用
- 不言原創
- 2019-01-30 13:57:0932146瀏覽
substring()是在JavaScript一個內建函數,可用於從字串中取得子字串,並根據給定的參數傳回新的子字串,其使用語法如「string.substring(indexA , [indexB])」。

本文操作環境:Windows7系統、Dell G3電腦、javascript1.8.5版。
substring()是在JavaScript一個內建函數,其被用來從字串中取得子字串,這篇文章我們就來詳細看看substring的用法。
我們先來看看substring的基本語法
string.substring(indexA, [indexB])
indexA - 0到1之間的整數,小於字串的長度。
indexB(可選) - 0到字串長度之間的整數。
substring方法根據給定的參數傳回新的子字串。
我們來看具體的範例
程式碼如下
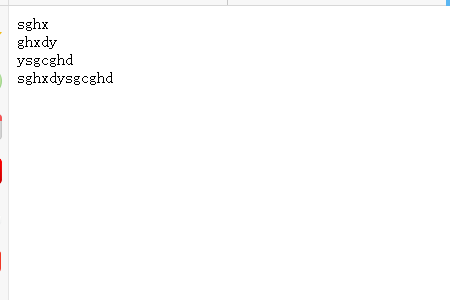
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
瀏覽器上顯示效果如下:

索引始終以0開頭。如果我們仍然把索引取為負數,它將被認為是零,並且索引不能是小數,如果它是小數,它將被轉換成比其小的整數。
我們來看範例
程式碼如下
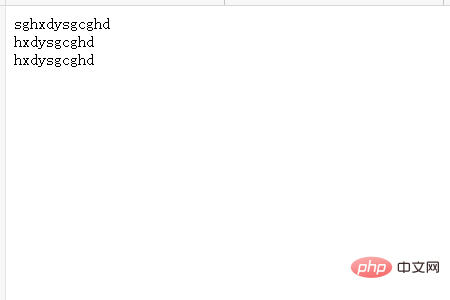
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
瀏覽器上顯示效果如下

本篇文章到這裡就全部結束了,更多精彩內容大家可以追蹤php中文網的其他相關欄位教學! ! !
以上是substring方法怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:return語句怎麼用下一篇:return語句怎麼用

