spring boot整合JSP的方法介紹(程式碼範例)
- 不言轉載
- 2019-01-30 11:16:253122瀏覽
這篇文章帶給大家的內容是關於spring boot整合JSP的方法介紹(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
記得剛開始spring boot 專案整合jsp 時在網路上找了一些資料,不過那些資料大部分都是只是一部分的,要嘛是不行,要嘛是斷章取義。尤其是csdn 中的文章,騙積分的,亂七八糟的都有。所以才決定寫些部落格來記錄工作中,學習中使用的新技術、踩過的坑、之前使用過的技術點、知識點,以便便人便己。 spring boot 在spring, spring mvc 原有的基礎上進行簡化和集成,做出來了許多改變。不同與以往的web工程, 其中可以整合jsp, 但其預設使用的是模板,所以整合jsp還要做一番功夫。
閱讀此篇部落格請先去閱讀本人的spring boot 常用註解
spring boot 專案要部署到linux上tomcat 中請去閱讀本人的spring boot tomcat 部署
當導入對應jar套件的maven依賴時要注意其相對應版本(例如:spring boot 與 cba97bffed69576781755455c6f1e41337fea447ce86e32369605f68ca6046c0中對應的版本)
#依賴中的jar何時使用
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> # provided表明该包只在编译和测试的时候用 <scope>provided</scope> </dependency>
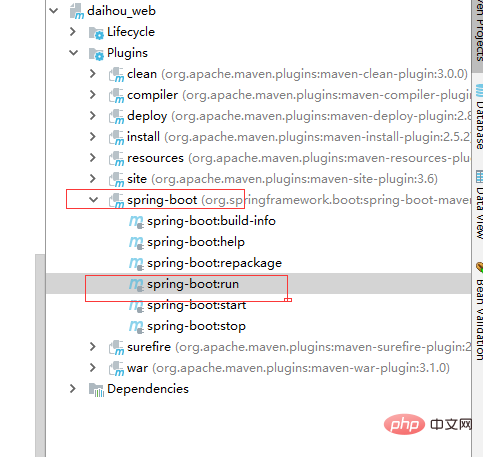
除了必要的jar,外掛外還需導入 spring-boot-maven-plugin 外掛程式
<build>
<finalName>${project.name}</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>application.properties:
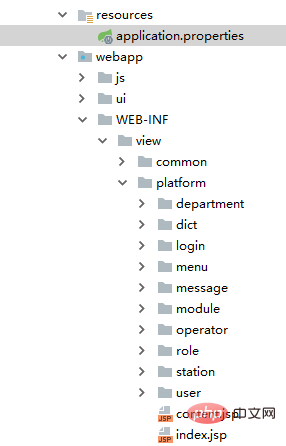
## JSP配置 # 页面默认前缀 spring.mvc.view.prefix=/WEB-INF/view/ # 响应页面默认后缀 spring.mvc.view.suffix=.jsp #关闭默认模板引擎 spring.thymeleaf.cache=false spring.thymeleaf.enabled=false
在main 目錄下(與java,resource目錄同級)建立webapp目錄,webapp 等同於web專案中的WebContent目錄

當你啟動專案時,可以部署到tomcat中像web專案那樣啟動,也可以使用main方法自啟動。如果有問題啟動不了就採用 spring-boot-maven-plugin 外掛程式啟動

以上是spring boot整合JSP的方法介紹(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

