如何透過sortable方法實現滑鼠對元素重新排序效果
- 清浅原創
- 2019-01-28 11:41:373654瀏覽
jQuery UI外掛程式中的sortable方法可以使用滑鼠對清單或網格中的元素進行重排列,它可以指定元素重排列期間的元素樣式或出現傳回可排序元素的id值數組
jQuery UI包含了許多維持狀態的小部件,所以說無論是創建高度交互的web應用程序還是向頁面添加一個日期選擇器控件,jQuery UI都是一個完美的選擇。而且所有的 jQuery UI 小工具都使用相同的模式,所以只學會其中一個,其他的小工具也會使用。今天我們將要介紹jQuery UI中一個強大的插件,它的功能主要用於排序。接下來在文章中為大家詳細介紹,希望對大家有幫助。

【推薦課程:jQuery UI教學】
jQueryUI提供了sortable()方法,可以使用滑鼠對清單或網格中的元素進行重新排序。
它有兩種形式使用:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector,context).sortable(options)方法
表示宣告的HTML元素包含可互換的元件。此選項參數為對象,指定重新排序期間涉及的元素的行為
#例:使用佔位符
設定當排序動作發生時,空白佔位符的CSS樣式
外部引入jQuery UI外掛
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
程式碼:
##
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
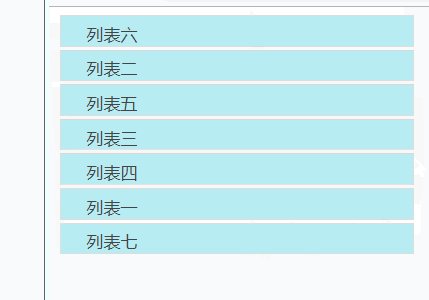
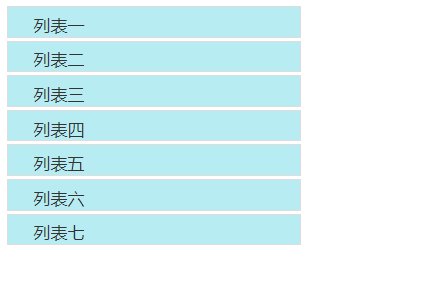
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script>效果圖如下:
$(selector,context).sortable(“action”,[params])方法
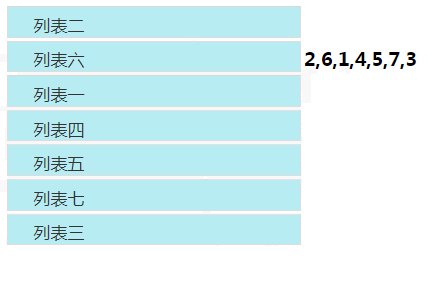
範例:使用toArray()方法
此方法會依排序順序傳回可排序元素的id值陣列。此方法將Options作為參數,以自訂序列化或排序順序<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
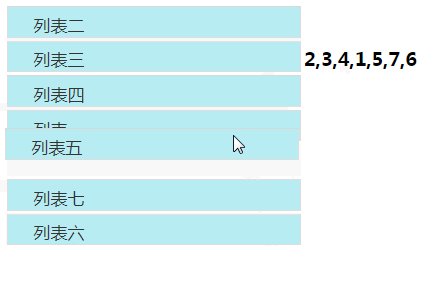
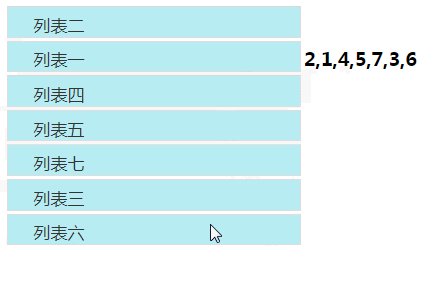
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
</script>效果圖:

#
以上是如何透過sortable方法實現滑鼠對元素重新排序效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:indexof方法怎麼使用下一篇:indexof方法怎麼使用

