vue配置font-awesome5的方法步驟
- 不言轉載
- 2019-01-26 09:30:177726瀏覽
這篇文章帶給大家的內容是關於vue配置font-awesome5的方法步驟,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
vue的設定就暫且不說,主要是之後的font-awesome5的設定:
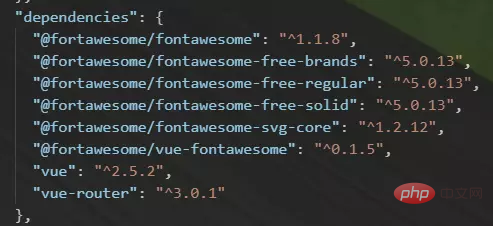
1、安裝fontawesome基礎設定
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2、安裝fontawesome樣式依賴
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
或兩步驟合一
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

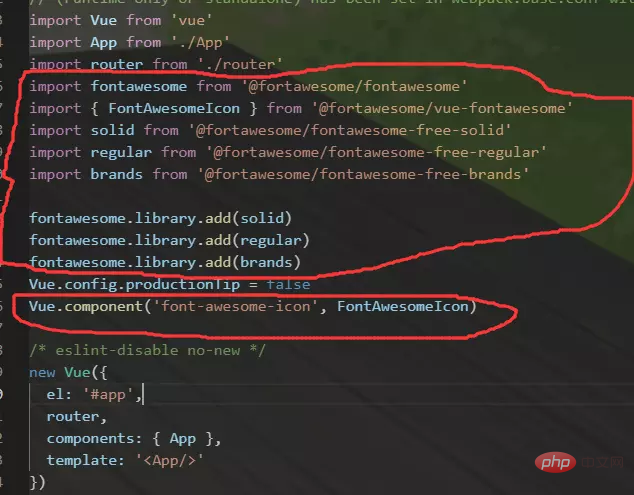
#3、在main.js中設定font-awesome
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)

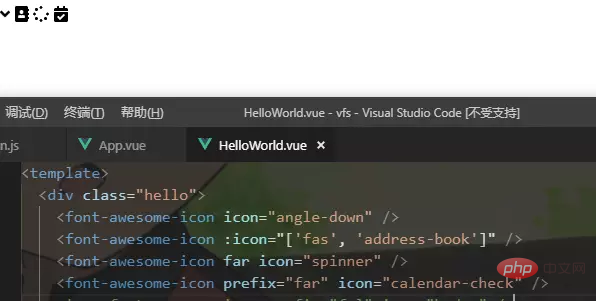
#4、在vue頁面使用
<font-awesome-icon></font-awesome-icon>
當然並非一定要寫成font-awesome-icon標籤,它只是元件與main.js裡面的Vue.component對照,main.js的Vue.component只是將其作為全域元件。在:icon="['樣式','省去樣式前綴的圖表名稱']",

#上面這些是使用font-awesome 5.0.13
對於5.6.3版本來說,因為新增加了Font Awesome SVG Core.所以5.6.3的安裝:
1、安裝fontawesome基礎配置
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
2、在main .js中設定font-awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
3、在頁面中可以寫入
<font-awesome-icon></font-awesome-icon>
或
<font-awesome-icon></font-awesome-icon>
對於非fas的可以直接寫入
#<font-awesome-icon></font-awesome-icon>

還剩下fal和fab的這兩項在5.6.3版本中尚不知道不用pro該怎麼安裝,求大佬補充
以上是vue配置font-awesome5的方法步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除

