如何透過EasyUI快速建立折疊面板效果
- 清浅原創
- 2019-01-19 13:53:492968瀏覽
透過外部引入EasyUI插件後再透過新增easyui-accordion類別到div標記中來實現折疊面板的效果
今天將要向大家介紹的是如何透過jQuery easyui插件來快速製作出折疊面板的效果(類似手風琴效果)。接下來在文章中將會和大家詳細介紹如何實現這個效果的

#【推薦課程:jQuery easyui教學】
EasyUI
EasyUI是一種基於jQuery、Angular.、Vue和React的使用者介面插件集合,它為創建現代化,互動,JavaScript應用程式提供了必要功能,而且不需要寫很多程式碼就可以定義使用者介面,雖然簡單但是功能十分強大。而且它還支援HTML5網頁的完整框架,為網頁的開發節省了大量時間
折疊面板效果的實現
(1)下載EasyUI插件
下載位址:http://www.jeasyui.net/download/jquery.html
(2)外部引入EasyUI外掛程式文件
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3)寫入程式
#透過標記建立摺疊面板(Accordion),新增'easyui-accordion' class 到
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
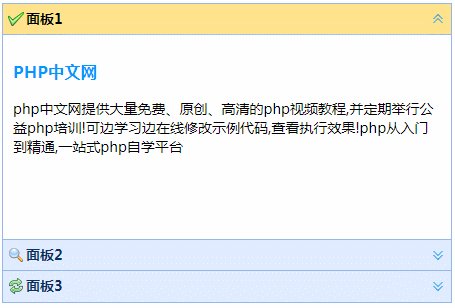
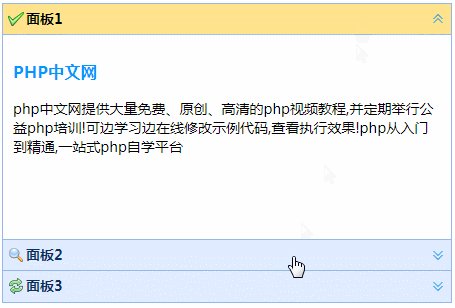
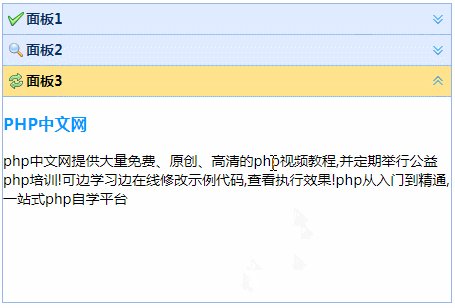
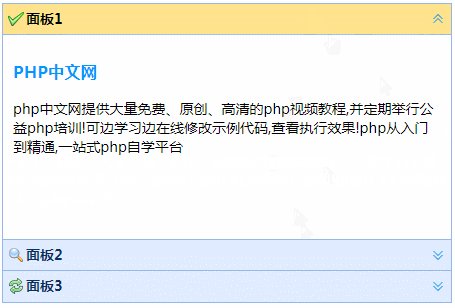
</div>效果圖:

從上面的範例可以看出,引入了EasyUI插件之後,就不需要再寫大量的程式碼來實現折疊面板的效果,只需要我們寫基本的HTML標記語言就可以了,這樣使得程式碼簡單多了
總結:以上就是本篇文章的全部內容了,希望透過這篇文章可以幫助大家對jQuery easyui插件有一定的了解
以上是如何透過EasyUI快速建立折疊面板效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

