JavaScript中的閉包原理的詳細介紹
- 不言轉載
- 2019-01-18 10:08:582333瀏覽
這篇文章帶給大家的內容是關於JavaScript中的閉包原理的詳細介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
要了解清楚js中的閉包製機,那麼得先了解全域執行環境、區塊級執行環境、函數執行環境、變數物件、環境堆疊、作用域鏈、摧毀執行環境。
全域執行環境
全域執行環境指的是最外層的執行環境。在web中全域執行環境被認為是window對象,所以你在全域環境中建立的變數與函數都是對象的屬性與方法。
函數執行環境
函數執行環境指的是函數體。
區塊層級執行環境
區塊層級執行環境指的是區塊層級定義區域。
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
}
function func() {
// 函数执行环境
//...
}
變數物件
每一個執行環境最有一個與之關聯的變數對象,變數物件中儲存目前環境中定義的變數與函數。在使用變數或函數時,都是在個變數物件上去尋找成員的。這個物件是無法存取的,但是你可以在作用域鏈[scope]中查看到所定義的成員(如果沒有使用的話可能無法看到,這和優化有關)。
環境堆疊
每個函數或區塊都有自己的執行環境。當執行流進入函數時,函數的環境就會被推入「環境堆疊」。函數執行完後,堆疊將其彈出並銷毀變數對象,然後把控制權返回在給之前的執行環境。如果內執行環境的變數對象,被外部執行環境引用,那麼內部環境變數物件就無法被銷毀(如:閉包)。
作用域鏈
作用域鍊是一個列表,儲存著與執行環境相關的變數對象,透過【scope】屬性查看變數物件列表。
關係圖

實例講解
// 範例1:常見的函數巢狀
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后
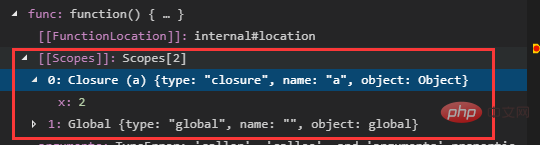
我們來看看,a函數體內匿名函數的作用域鏈。

[Scopes] : 是目前匿名函數的作用域鏈。
索引為 0 的:是a函數的執行環境的變數對象, x 表示 變數對像中的。
索引為 1 的:全域執行環境變數物件。
// 範例2:存取區塊內部變數
1:傳回區塊級內容函數 實作在全域執行環境中存取區塊層級內容變數。
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());
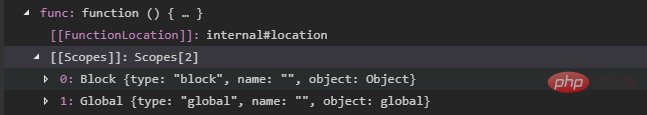
作用域連結:

以上是JavaScript中的閉包原理的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

