JavaScript如何反向輸出數組元素? (程式碼範例)
- 青灯夜游原創
- 2019-01-16 15:34:378161瀏覽
在JavaScript中可以透過使用for迴圈倒序輸出陣列元素,或是使用reverse()方法來反向輸出陣列元素。下面就來帶大家具體了解這兩種方法,希望對大家有幫助。 【相關影片教學推薦:JavaScript教學】

#一、使用for迴圈倒序輸出陣列元素
透過簡單的程式碼範例來看看如何for迴圈來倒序輸出數組元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
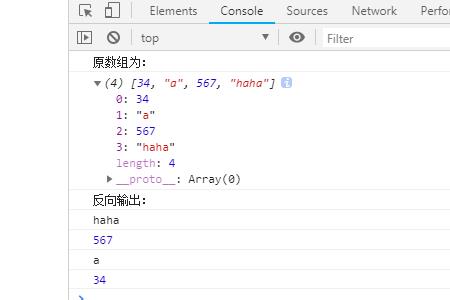
</script>#輸出:

說明:因為陣列的下標從0開始,使用 arr.length - 1來獲得數組最後一個元素的下標;在透過i--來遞減下標,直到下標為0結束。
二、使用reverse()方法
#reverse() 方法用於顛倒陣列中元素的順序。讓陣列的第一個元素成為最後一個元素,反之亦然。
附註:此方法會改變原來的數組,而不會建立新的數組。
範例:使用 reverse() 顛倒數組中元素的順序,在輸出這個陣列的元素。
<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
</script>輸出:

以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。更多精彩內容大家可以追蹤php中文網相關教學欄位! ! !
以上是JavaScript如何反向輸出數組元素? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

