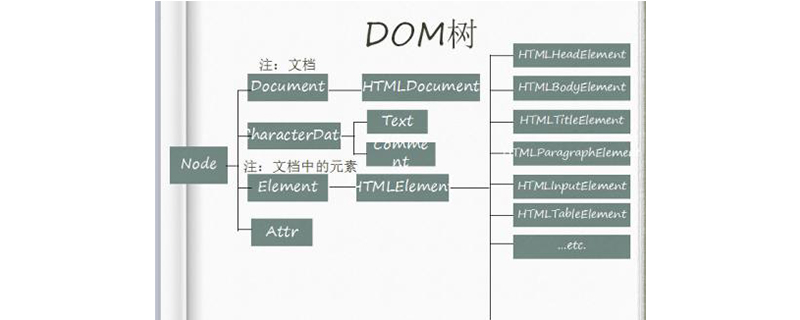
如何修改DOM中的屬性,類別和樣式
- 清浅原創
- 2019-01-16 13:32:086364瀏覽
透過jQuery來取得要修改的DOM元素,然後透過JavaScript中方法來對屬性、類別以及樣式進行修改
今天在本篇文章將分享的是如何透過修改html元素節點的樣式,類別和屬性來進一步的更改dom,,具有一定的參考價值,希望對大家有所幫助。

【推薦課程:JavaScript教學、jQuery教學】
尋找要選擇的元素
我們可以透過jQuery來選擇和修改DOM中的元素。 jQuery簡化了選擇一個或多個元素並同時對所有元素應用變更的過程
其中,document.querySelector()和document.getElementById()是用於存取單一元素的方法。
範例:
function myFunction() {
document.querySelector(".example").style.backgroundColor = "pink";
}效果圖:

#存取單一元素,我們可以改變文字的內容
document.querySelector(".example").textContent="点击文本发生变化";效果圖:
修改屬性
屬性是包含有關HTML元素的其他資訊的值。它們通常由名稱/值構成,具體取決於元素。
在JavaScript中,我們有四個修改元素屬性的方法:
| #方法 |
描述 |
#範例 |
| hasAttribute() | 回傳一個true或false布林值 | element.hasAttribute('href' ); |
| getAttribute() | #傳回指定屬性的值或 null | element.getAttribute('href'); |
| ##setAttribute() | 新增或更新指定屬性的值 | element.setAttribute('href', 'index.html'); |
| #removeAttribute() | 從元素中刪除屬性 | # element.removeAttribute('href'); |
function demo(){
var img =document.getElementsByTagName("img")[0];
img.setAttribute('src', 'images/2.jpg');
}效果图:

修改类
CSS类用于将样式应用于多个元素,这与每页只能存在一次的ID不同。在JavaScript中,我们有className和classList属性来处理class属性。
| 方法/属性 |
描述 |
例 |
| className | 获取或设置类值 | element.className; |
| classList.add() | 添加一个或多个类值 | element.classList.add('active'); |
| classList.toggle() | 在元素中切换类名 | element.classList.toggle('active'); |
| classList.contains() | 检查类值是否存在 | element.classList.contains('active'); |
| classList.replace() | 用新的类值替换现有的类值 | element.classList.replace('old', 'new'); |
| classList.remove() | 删除类值 | element.classList.remove('active'); |
例:
.demo1{
width:100px;
height:100px;
background-color: pink;
}
.demo2{
width:200px;
height:200px;
background-color:skyblue;
}
function demo(){
var p =document.getElementsByTagName("p")[0];
p.classList.toggle("demo2");
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是如何修改DOM中的屬性,類別和樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

