CSS中加入陰影的方法有哪些
- 不言原創
- 2019-01-15 16:42:2010464瀏覽
在CSS中加入陰影的方法有哪些中加入陰影的方法有哪些中加入陰影的方法有三種,box-shadow、drop-shadow以及text-shadow,box-shadow添加陰影最簡單,drop- shadow可以根據圖片大小添加陰影,text-shadow為文字添加陰影,下面我們就來看看這三種陰影添加的方法。

使用box-shadow加入陰影
#使用CSS中加入陰影的方法有哪些中加入陰影的方法有哪些加入陰影時,box-shadow是最常用的方法。
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影的大小 阴影的颜色;
水平位置和垂直位置指定陰影顯示的位置
根據正值和負值,位置將如下變更。
水平位置:正值:右,負值:左
垂直位置:正值:底部,負值:上部
陰影的模糊距離和陰影的範圍是決定陰影外觀的數值。
所有數值單位都是px。
我們來看具體的範例
程式碼如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<img class="sample-box-shadow lazy" src="/static/imghwm/default1.png" data-src="img/girl.jpg" alt="CSS中加入陰影的方法有哪些" >
</body>
</html>CSS中加入陰影的方法有哪些中加入陰影的方法有哪些
.sample-box-shadow{
box-shadow: 10px 10px 15px -10px;
}運行效果如下

透過以上這種方式,可以輕鬆地為影像添加陰影。
如何使用drop-shadow根據圖像大小添加陰影?
filter: drop-shadow(左右的阴影 上下的阴影 模糊距离 阴影颜色);
左右位置以及上下位置是指定原始影像的陰影位置的數字。
模糊條件指定輪廓的陰影的模糊程度,所有的單位都是px
drop-shadow與box-shadow的最大區別在於,您可以根據圖像的大小設定陰影。
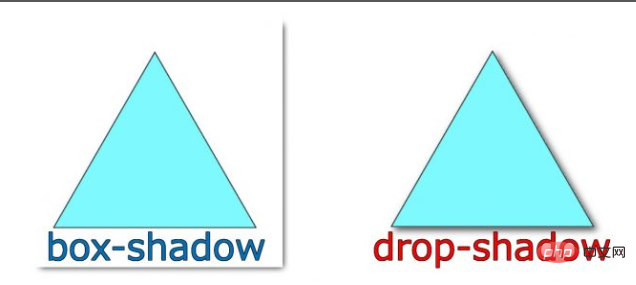
顯示box-shadow和drop-shadow之間的差異:

#這是一個非常有用的強調圖像本身的方法,因為它可以像上面的圖像一樣為圖像添加陰影
如何使用text-shadow為文字添加陰影?
這是一種為文字添加陰影的方法
#用法如下
text-shadow:水平阴影 垂直阴影 模糊程度 阴影颜色;
我們來看一個具體的範例
#程式碼如下
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<link rel="stylesheet" href="sample.css" />
</head>
<body>
<p class="sample-text-shadow" style="font-size: 40px">Text-Shadow-Sample</p>
</body>
</html>CSS中加入陰影的方法有哪些中加入陰影的方法有哪些
.sample-text-shadow{
text-shadow:1px 3px 3px #513c3c;
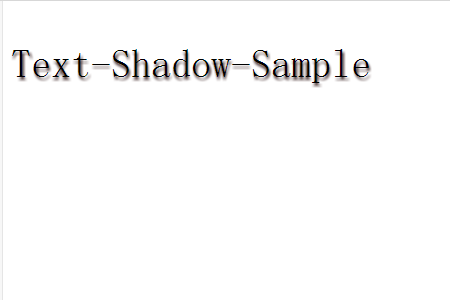
}運行效果如下

以上就是本篇文章的全部內容了,更多精彩內容大家可以追蹤php中文網的其他相關教學欄位! ! !
以上是CSS中加入陰影的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

