在CSS網格佈局中如何使用grid-template-*屬性
- 清浅原創
- 2019-01-10 14:33:206889瀏覽
grid-template屬性主要用於建立顯示網格,其中grid-template-rows和grid-template-columns用於定義網格的行和列、grid-template-areas屬性用於指定命名網格區域

在CSS3中引入了新的網格佈局(grid layout),主要用來適應顯示和設計技術的發展尤其是對於一些響應式設計。它的出現主要是建立
一個穩定可預料且語義正確的網頁佈局模式,用來取代過往表現不穩定且繁瑣的table、flow以及JS腳本混合技術來實現的網頁動態佈局。今天在文章中將要介紹的是網格屬性中的grid-template-*屬性的用法,具有一定參考價值,希望對大家有所幫助
顯式和隱式網格
要理解grid-template-*屬性,我們首先需要了解顯式網格和隱式網格的含義
明確網格用於建立顯式網格的grid-template-*屬性(屬性)定義,其中grid-template-rows,grid-template-columns以及grid-template-areas一起定義了明確的網格
隱式網格表示的是網格容器透過向網格添加隱式網格線來產生隱式網格軌道。這些線與顯式網格一起形成隱式網格。換句話說在網格容器內有網格單元,使用grid-template-*屬性定位和調整大小的任何單元格都構成顯式網格的一部分,使用此屬性定位/調整大小的任何網格單元格都不構成隱式網格的一部分
grid-template-*屬性的具體用法
grid-template-*屬性用於建立一個明確的網格,主要用於定義網格單元的位置和大小
特性:
#grid-template-rows (網格模板行)、網格模板列( grid-template-columns)、網格模板區域(grid-template-areas)
#範例:
透過grid-template-rows屬性來建立一行高為100px的網格
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}效果圖:

#如果想設定多行,只需要在後面加上另一個長度值,以空格分隔第一行
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}效果圖:

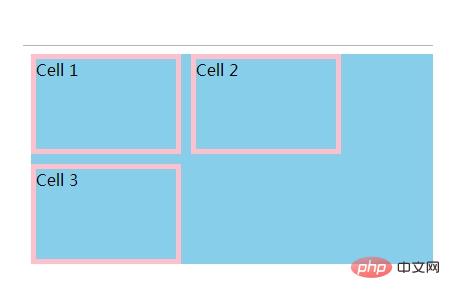
#grid-template-columns屬性用來設定網格容器的列屬性,其實就相當於列的寬度。當我們需要幾列展示時,就設定幾個值
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}效果圖:

總結:以上就是這篇文章的全部內容了,希望對大家學習網格佈局有一定的幫助。
以上是在CSS網格佈局中如何使用grid-template-*屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

