JavaScript中的json.stringify如何使用
- 不言原創
- 2019-01-07 14:00:104342瀏覽
編碼是將資料轉換成另一種形式的方法。在JSON的情況下,JSON被描述為JavaScript的對象,但其內容的資料格式只是一個字串。實際上,讀取json檔案只是一個字串,所以它不能像物件一樣處理。編碼將允許您將其用作JavaScript的物件。我們下面來具體看一下如何使用JavaScript編碼json。

編碼我們使用JSON.parse。
var json_s = '{"ID": 1,"name": "user01","gender": "women"}'
console.log(typeof(json_s))
var json_o = JSON.parse(json_s)
console.log(typeof(json_o))
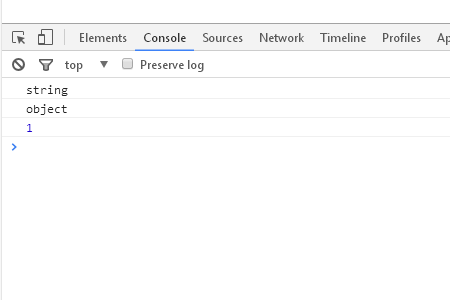
console.log(json_o.ID)json_s定義了json,json只是一個字串透過JSON.parse將其編碼為物件。

看完了編碼,我們來看如何解碼
解碼是將編碼版本傳回原始形式。
我們使用JSON.stringify函數傳回字串。
我們來看看程式碼
var json = '{"ID": 1,"name": "user01","gender": "women"}'
console.log(typeof(json))
var encoded_json = JSON.parse(json)
console.log(typeof(encoded_json))
var decoded_json = JSON.stringify(encoded_json)
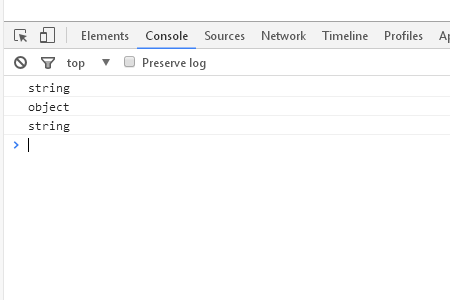
console.log(typeof(decoded_json))運行結果如下

#可以看到解碼正確完成。
看完了上面的內容,下面我們就來進入正題,什麼是json.stringify?如何使用?
json stringify 是一個解碼JSON的函數。
讓我們在使用json stringify進行解碼的同時對其進行格式化
JSON.stringify()可以帶三個參數。
第一個是編碼值,即一個對象,如範例中所述。
第二個可以稱為replacer並指定回呼。
在這裡並不會詳細的解釋,所以我將在程式碼中加入null。
第三個用於指定格式化此參數的縮排。
我們來看具體的程式碼
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, " ")
console.log(decoded_json)運行結果如下:會根據放入的空格縮排

#放入空格多點,會看的清楚點,程式碼如下
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, " ")
console.log(decoded_json)結果如下

#此外,雖然可以在其中加入空格,但很難看出明確指定了多少個縮進,所以也可以直接指定數值來進行縮排
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, 2)
console.log(decoded_json)結果如下

下面我們來看用json.stringify解碼一個陣列
#程式碼如下
var arr = ["a","b","c"]; var decoded_json = JSON.stringify(arr) console.log(decoded_json) console.log(typeof(decoded_json))
運行結果如下:正確解碼


var arr = {"test": ["a","b","c"]};
var decoded_json = JSON.stringify(arr)
console.log(decoded_json)
console.log(typeof(decoded_json))###運行結果如下###############以上是JavaScript中的json.stringify如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

