html中的id屬性是什麼? id屬性的使用
- 青灯夜游原創
- 2018-12-26 14:47:4014656瀏覽
html中的id屬性是什麼?這篇文章帶給大家的內容是介紹html中的id屬性,讓大家了解id屬性的使用方法,希望對大家有幫助。

html的id屬性是什麼?
html的id屬性其實就是一個HTML元素標籤的標誌,可以用來唯一表示該元素的識別碼;它在 HTML 文件中必須是唯一的。例:
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
這裡的"demo"和"p1"都是id屬性的值,分別用來表示了一個
標籤;則,這兩個值不能在其他標籤的id屬性中再次被使用。
id屬性的語法:
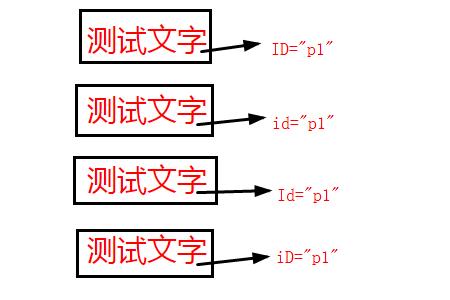
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
以上的寫法都可以,我們看看使用css為#p1添加字體顏色後的效果:
#p1{
color: red;
}效果圖:

使用id屬性的規則
#html的id屬性可以在文件中的任何位置使用,但必須遵循一些規則:
1、id屬性的值必須是以字母(az或AZ)開頭,範例:
<p id="p">测试文字</p> <p id="A">测试文字</p>
說明:id屬性的值是大小寫敏感的
2、後續字元可以是字母,數字(0-9),連字號( - ),底線(_)
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3、每個id屬性值在文件中必須是唯一的
這樣就可以方便我們透過這個id屬性值來確定了Web網站的唯一元素,就可以使用css或是js來操作這個唯一元素,例:設定元素樣式、修改元素中包含的內容等等。
id屬性的使用
id屬性是一個非常強大的屬性,它可以為Web頁面執行多個操作:
1、樣式表選擇器(id選擇器):
這是大多數人都在使用的ID屬性的功能。因為它們是唯一的,所以當我們使用ID屬性設定樣式時,可以確保只對網頁上的一個項目進行樣式設定。範例:
#p1{
color: red;
}<p id="p1">测试文字</p>
效果圖:

#2、用於連結到的命名錨點中:
Web瀏覽器允許我們透過指向URL末尾的ID值來定位Web文件中的精確位置。我們只需將id值加到頁面URL的末尾,並在前面加一個井號(#)。我們也可以透過在元素的href屬性中加入井號(#)和ID名稱來連結到頁面本身的這些錨點。範例:
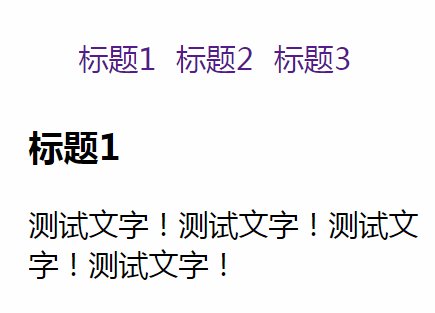
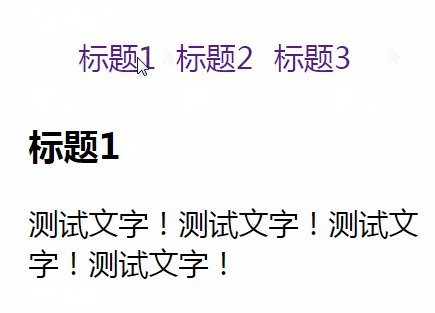
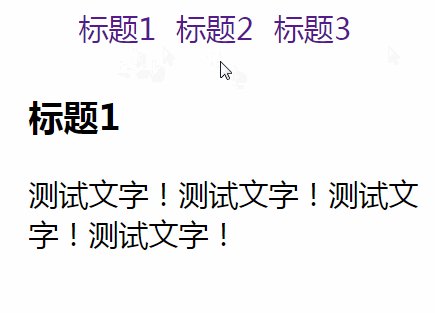
<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>
效果圖:

#3、在腳本中使用
#當我們需要在Javascript中尋找一個HTML元素時,可以使用ID屬性,來精確地尋找一個元素,在設定這個元素。範例:
<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>效果圖:

4、其他處理
id屬性允許我們以任何需要的方式來處理Web文件。例如,可以和PHP一起使用,將HTML提取到資料庫中,ID屬性標識欄位。
總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是html中的id屬性是什麼? id屬性的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

