JavaScript中filter如何使用
- 不言原創
- 2018-12-24 17:11:564681瀏覽
filter是一種在特定條件下縮小數組內容的方法,它用於在回調函數指定的條件下判斷單個元素,並僅檢索與條件匹配的元素,所以,本篇文章我們就來具體看看JavaScript中filter如何使用中filter如何使用中filter如何使用中filter過濾器的使用方法。

我們先來看看filter的基本語法
#使用filter時,請指定陣列的filter方法。
array.filter(callback [,that]);
對於array,需要指定預先建立的陣列物件。
對於回調,可以指定數組元素的值“value”,數組元素的數字索引“index”以及儲存數組元素的數組物件“arrayObj”。
對於每個數組元素,callbak傳回true的元素將產生為新數組,callcak未傳回true的元素將被跳過,並且不包含在新數組中。
我們下面來看具體的範例
以下是透過實際使用filter方法從陣列中提取特定條件的範例
#從陣列中提取奇數
程式碼如下
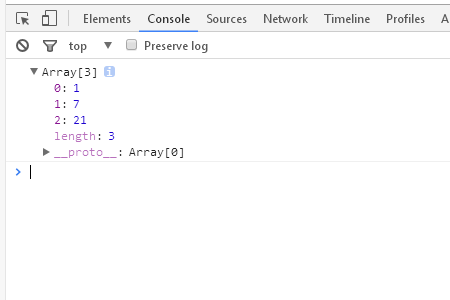
var data = [1, 4, 7, 12, 21];
var result = data.filter(function(value) {
return value % 2 === 1;
});
console.log(result);運行結果如下

##
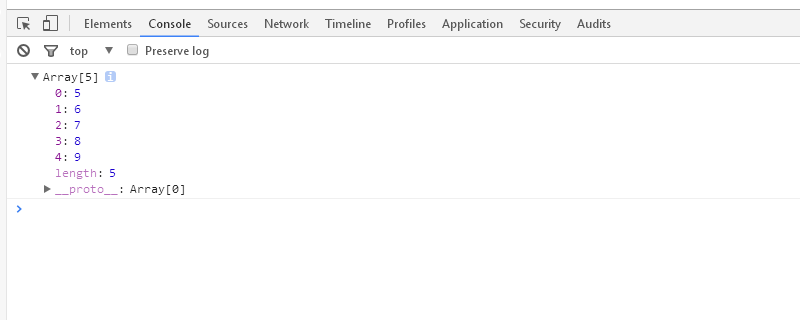
var numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
function isMinNum(value) {
return (value >= 5);
}
var filterNum = numbers.filter(isMinNum);
console.log(filterNum);運行結果如下
 ##從陣列中刪除小於5的數字
##從陣列中刪除小於5的數字
程式碼如下
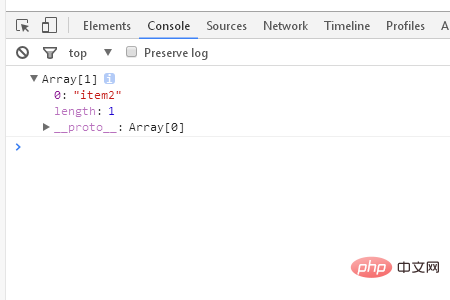
var items = ["item1", "item2", "item3"];
var filterItems = items.filter(function(value) {
return value === "item2";
});
console.log(filterItems);運行結果如下
 從字串中提取與條件匹配的字串
從字串中提取與條件匹配的字串
以上是JavaScript中filter如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

