html如何設定背景顏色?兩種方法教你
- 云罗郡主原創
- 2018-12-24 13:20:5346569瀏覽
html如何設定背景顏色? php中文網教你如何透過編輯HTML來設定網頁的背景顏色,希望對你有一定的幫助。
一:設定背景顏色
1.準備編輯HTML
先決定要使用的背景顏色,HTML顏色由每個程式碼決定。在電腦的網頁瀏覽器中造訪http://www.php.cn/html/html-colornames.html,就能查看所有顏色的程式碼,並且在「HEX」部分選擇要使用的基底色。
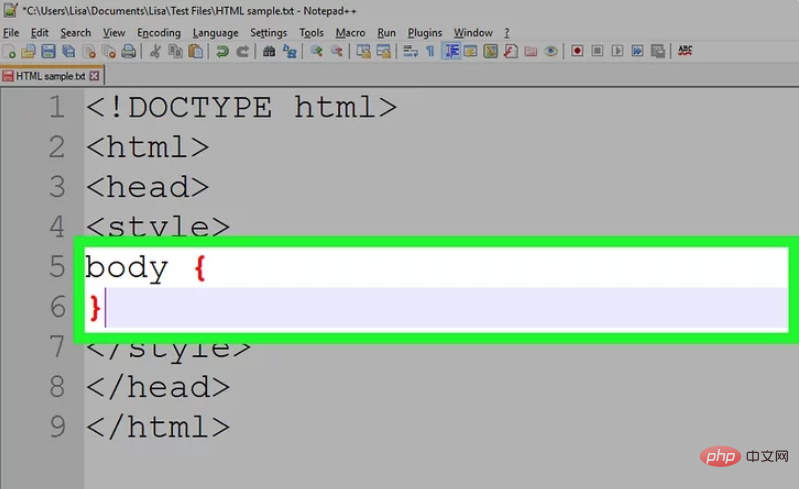
2.使用Notepad 或Notepad開啟HTML文件,並且把頁面的所有樣式資訊(包括背景顏色)加入進來。將“background-color”屬性加入到“body”元素。 background-color要在body括號之間輸入,如下:
<body bgcolor="red">背景红色
或
body {
background-color:red
}
3.您可以使用「background-color」來定義其他元素的背景,例如標題,段落等。例如,要將背景顏色套用於主標題(
)或段落(
)。
二:建立漸層背景
1.製作漸層時,我們需要兩個訊息起點和角度,以及漸層之間過渡的顏色。您可以選擇多種顏色以使漸層在所有顏色之間移動,並且可以設定漸層的方向或角度。
屬性:
背景:線性梯度(方向/角度,顏色1 ,顏色2 ,顏色3 ,等);
2.製作垂直漸變的時候,如果未指定方向,則漸變將從上到下要創建漸變,要在標記之間添加以下代碼:
html {
min-height : 100%;
}
body {
background : -webkit-linear-gradient(left ,#93B874 ,#C9DCB9 );
background : -o-linear-gradient(right,#93B874 ,#C9DCB9 );
background : -moz-linear-gradient(right,#93B874 ,#C9DCB9 );
背景:线性梯度(到右侧,#93B874 ,#C9DCB9 );
background-color :#93B874 ;
}當然也可以向漸變添加方向以更改顏色偏移的顯示方式,您不僅可以添加兩種以上的顏色,還可以在每種顏色之後添加一個百分比。也可以設定每個顏色段所需的間距,為您的顏色添加透明度,並使用相同的顏色從顏色淡化為空。也可以使用該rgba()函數來定義顏色,結束值決定透明度:0實體和1透明。
以上就是html如何設定背景顏色的全部介紹,如果你想了解更多關於HTML影片教學,請關注php中文網。
以上是html如何設定背景顏色?兩種方法教你的詳細內容。更多資訊請關注PHP中文網其他相關文章!

