如何使用js在畫布上繪製圖形
- 青灯夜游原創
- 2018-12-21 15:03:055941瀏覽
在畫布上,首先使用JavaScript的HTML DOM方法來尋找

HTML5
建立畫布
在介紹如何繪製圖形前,我們首先要使用
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;"> 当前的浏览器不支持HTML5 canvas标记。 </canvas>
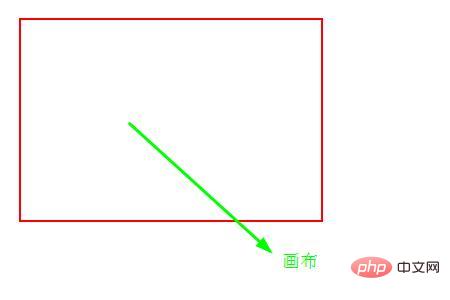
設定畫布的大小為:寬400px、高200px,添加一個2px的紅色、實線邊框;在給創建好的畫布一個id="myCanvas"值,方便在下面繪製圖形是找到畫布元素。
效果圖:

使用JavaScript在畫布上繪製圖形
下面我們就來介紹如何在畫布上繪製圖形:
1、找到畫布元素
我們在繪製圖形時,首先是需要找到需要繪製圖形的畫布,即
其實很簡單,可以透過使用HTML DOM方法getElementById()來完成,範例:
var canvas = document.getElementById("myCanvas");// 找到画布元素在先前建立畫布時,我們為畫布新增了id="myCanvas"的值,現在就可以透過這個ID值來找出
2、配置繪圖的環境,建立繪圖物件
getContext()方法可以傳回一個用於在畫布上繪圖的環境,目前唯一的合法值是"2d",會指定一個二維繪圖環境;未來可能會擴展到支援3D 繪圖。例:
var ctx = canvas.getContext("2d");使用ctx 對象,就可以在HTML5畫布中繪製圖形了。
3、在畫布上繪製圖形
此時,就可以使用JavaScrip支援的HTML DOM Canvas 物件的屬性和方法來繪製圖形了。下面我們就透過一些簡單的範例來看看如何繪製圖形:
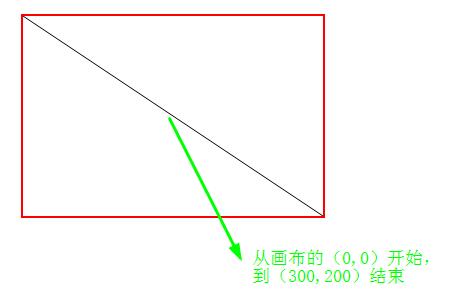
範例1:在畫布上繪製簡單的直線
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // 意思是开始绘制
ctx.moveTo(0,0);
ctx.lineTo(300,200);
ctx.stroke();
</script>可以看出,使用好幾種canvas物件的方法,下面我們來介紹一下:
beginPath()方法:定義開始路徑,或重置目前路徑;表示開始開始繪製。
moveTo(x,y)方法:用來定義直線的起點位置。
lineTo(x,y)方法:用來定義直線的終點位置。
stroke()方法:實際繪製定義的路徑。
效果圖:

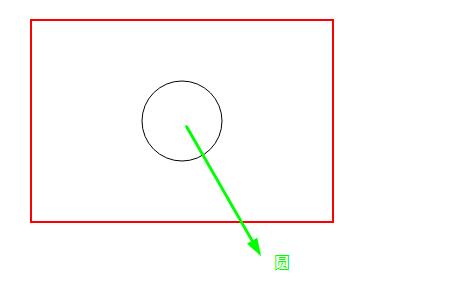
範例2:在畫布上繪製簡單的圓形
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>使用了arc()方法,可以建立弧或曲線,可以用來繪製圓或部分圓。
效果圖:

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
以上是如何使用js在畫布上繪製圖形的詳細內容。更多資訊請關注PHP中文網其他相關文章!

