JavaScript中數組如何使用
- 不言原創
- 2018-12-21 13:22:534227瀏覽
JavaScript中數組如何使用中數組如何使用中數組如何使用中的陣列是經常需要用到的,那麼JavaScript中數組如何使用中數組如何使用中數組如何使用陣列具體如何使用呢?本篇文章就來跟大家分享一下JavaScript中數組如何使用中數組如何使用中數組如何使用中陣列的用法。

話不多說,我們來看具體範例~
在陣列中,可以在一個括號中放置多個值。
這個時候,將三個值(元素)Tom、Jerry、Holly放在稱被定義為「 family」的括號中。
值包含在[]中。
var family = ["Tom", "Jerry", "Holly"];
我們來輸出family
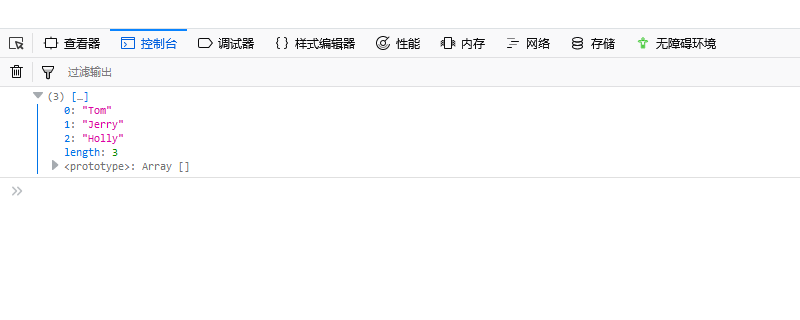
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family); </script>
運行結果如下

指定並取得陣列索引(下標)
接下來,嘗試透過指定索引來單獨取得每個元素。 在[]中,數字(索引)以0,1,2,......的順序分配,包括0 。 因此,例如,當你想要檢索Jerry的值時,可以這樣寫。<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family[1]); </script>運行效果如下

#將元素替換
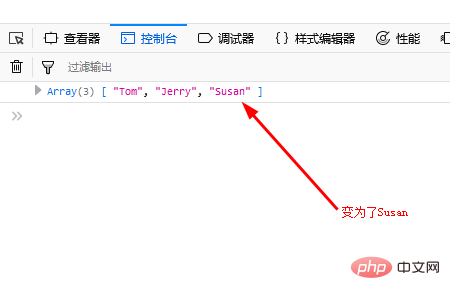
我下面將Holly替換成Susan ,因為Holly的下標(索引)是2,所以我們可以這麼做<script> var family = ["Tom", "Jerry", "Holly"]; family[2]="Susan"; console.log(family); </script>運行結果如下

陣列的屬性
屬性就是「特性/特徵」的意思。 我們來介紹一個陣列屬性length屬性…可以取得陣列的長度,也就是元素個數。 我們來看具體使用
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family.length); </script>運行結果如下

JavaScript中數組如何使用中數組如何使用中數組如何使用中的Array物件如何使用和JavaScript中數組如何使用中數組如何使用中數組如何使用中Array物件的用法有哪些這兩篇文章。
以上是JavaScript中數組如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

